Lewati ke konten






























Juli 2017 (versi 1.15)
Selamat datang di rilis Juli 2016 Visual Studio Code. Ada sejumlah pembaruan signifikan dalam versi ini yang kami harap Anda akan suka, beberapa sorotan utama meliputi:
- Dukungan file besar - Peningkatan kinerja untuk file besar, tanpa batasan ukuran pada mesin 64-bit.
- Windows 64-bit build - Gunakan ruang alamat lengkap komputer Anda dengan build 64-bit.
- Temukan di Pratinjau penurunan - Pencarian lengkap untuk Catatan Rilis, Pratinjau penurunan, dan Ekstensi.
- Otomatis-indentasi, Emmet 2.0 diaktifkan secara default - Kode sumber terpasang otomatis dan dukungan Emmet baru.
- Penyorotan sintaks rekaan - Mudah menyesuaikan warna editor sesuai keinginan Anda.
- Variabel lingkungan terminal - Prainstalasikan lingkungan Terminal Terpadu.
- Color picker UI - Cepat membuat warna di file CSS, SASS, dan Less Anda.
- Loaded Scripts Explorer - Mudah meninjau dan melangkah melalui skrip yang dimuat selama debugging Node.js.
- Menandai pratinjau plugin - Tambahkan gaya, skrip atau plug-in ke Pratinjau penurunan harga.
- update code.visualstudio.com - Tutorial untuk React, Angular dan deploying Node.js ke Azure.
- Pratinjau: Multi-root workspaces - Pengaturan dan konfigurasi debug di beberapa proyek (Insiders build).
Jika Anda ingin membaca catatan rilis ini secara online, Anda dapat pergi ke Pembaruan pada code.visualstudio.com .
Catatan rilis disusun dalam bagian berikut yang terkait dengan area fokus VS Code. Berikut beberapa pembaruan lebih lanjut:
- Editor - Pilihan cuplikan yang ditentukan sebelumnya, penyempurnaan-otomatis yang lebih baik dan editor diff.
- Meja Kerja - Urutan sortir dan tata letak tampilan Urutan yang dapat disesuaikan, tindakan Buka Cepat yang diisi sebelumnya.
- Terminal Terpadu - Peralihan yang ditingkatkan, hapus kata pintas keyboard.
- Tugas - Kurang dan Sass compiler output parsing, tampilan Status Bar baru.
- Extension Authoring - Dukungan multi-root untuk debugging dan pengaturan, API Pratinjau Markdown baru.
Orang dalam: Ingin melihat fitur baru sesegera mungkin? Anda dapat mengunduh Malam Insiders membangun dan mencoba pembaruan terbaru segera setelah mereka tersedia.
Editor
Dukungan file besar
File-file besar selalu merupakan cara yang bagus untuk menguji stres seorang editor. Saat ini kami menggunakan representasi berbasis garis dari buffer teks, yang memiliki beberapa keuntungan serius, tetapi juga kerugian, terutama dalam hal konsumsi memori (misalnya, file dengan sangat banyak garis pendek).
Setiap file yang lebih dari 30MB atau lebih dari 300K baris sekarang akan dianggap sebagai file besar dan akan ditangani secara khusus dalam beberapa keadaan. Dengan menonaktifkan fitur tertentu untuk file besar, misalnya tokenization, panduan garis, dan membungkus atau melipat, kami dapat mengoptimalkan penggunaan memori, dalam beberapa kasus, hingga 50%. Selain itu, file besar tidak akan pernah melakukan perjalanan ke pekerja web kami, yang menghitung informasi diff, deteksi tautan, atau penyelesaian berdasarkan kata. Ini membantu mengurangi tekanan memori pada sistem operasi.
Beberapa pengoptimalan akan memengaruhi semua file, meskipun efeknya tidak akan terlihat untuk file kecil. Kami memutuskan untuk menghapus batas ukuran file keras sebesar 50 MB pada instalasi 64-bit dan menerapkan batas ukuran file 300MB pada instalasi 32-bit. Lihat # 30180 untuk informasi lebih lanjut tentang berbagai optimasi.
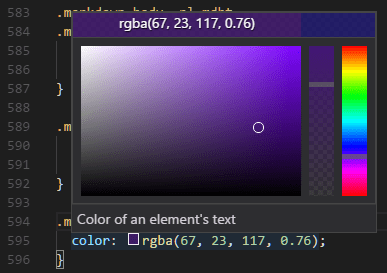
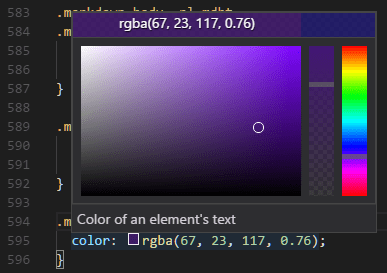
Pemilih warna
Kami telah memperkenalkan pemilih warna untuk penyesuaian warna dalam rilis ini. Mendukung konfigurasi hue, saturation dan opacity untuk warna yang diambil dari editor. Ini juga menyediakan kemampuan untuk memicu antara mode warna yang berbeda dengan mengklik pada string warna di bagian atas pemilih. Alat pilih muncul saat Anda berada di atas definisi warna dalam dokumen.


Untuk pratinjau, kami mengaktifkannya untuk file CSS, Sass, dan LESS, mendukung mode warna RGBA, HSLA, dan Hex. Kami berencana untuk memperluas pemilih dengan lebih banyak fungsi serta memungkinkan penulis ekstensi untuk menyumbangkan mode warna mereka sendiri bersama dengan definisi warna untuk bahasa mereka di rilis mendatang.
Indentasi otomatis
Dalam tonggak ini, kami telah mengaktifkan indentasi otomatis secara default (
"editor.autoIndent": true). Jika bahasa yang Anda gunakan memiliki aturan indentasi yang tepat (misalnya, TypeScript, JSON, CSS), indentasi akan disesuaikan saat Anda mengetik, memindahkan garis dan menempelkan blok kode.Emmet 2.0
Dua rilis yang lalu, kami memperkenalkan implementasi Emmet baru ("Emmet 2.0"). Selama pratinjau, pengguna dapat memilih dan mencoba fitur baru seperti menampilkan singkatan Emmet di daftar saran / penyelesaian otomatis dan dukungan multi-kursor untuk sebagian besar tindakan Emmet . Dalam rilis ini, Emmet 2.0 dan fitur-fitur ini diaktifkan secara default.
Sekarang bahwa singkatan Emmet ditampilkan dalam daftar saran / penyelesaian-otomatis, VS Code tidak lagi memicu singkatan Emmet dengan tombol Tab secara default. Ini memecahkan 2 masalah utama:
- Ekspansi Ember yang tak terduga terjadi ketika pengguna hanya ingin menambahkan indentasi menggunakan tombol Tab .
- Item dari daftar saran yang dimasukkan ketika pengguna benar-benar ingin memperluas singkatan Emmet.
Anda masih dapat mengikat pintasan keyboard (selain tombol Tab ) ke
editor.emmet.action.expandAbbreviationperintah atau menggunakan Emmet: Perluas Singkatan dari Palet Perintah .Catatan : Untuk terus memperluas singkatan dan cuplikan Emmet menggunakan tombol Tab , aturemmet.triggerExpansionOnTabketrue.
CUPLIKAN EMMET KHUSUS
Jika Anda menggunakan cuplikan khusus Emmet, Anda harus sedikit memodifikasi untuk membuatnya berfungsi di Emmet baru.
- HTML: Cuplikan Emmet Khusus dalam HTML harus berupa singkatan yang valid. Misalnya: gunakan
ul>lisebagai ganti<ul><li></li></ul>. - CSS: Beri nama potongan Emmet khusus dalam CSS sehingga hanya berisi huruf dari nilai cuplikan dalam urutan yang muncul di akhir, sehingga algoritme pencocokan fuzzy dari daftar saran dapat membuat kecocokan yang tepat. Misalnya, jangan gunakan
bcataudarkcsebagai nama untukcolor: black. Gunakancbataucobsebagai gantinya.
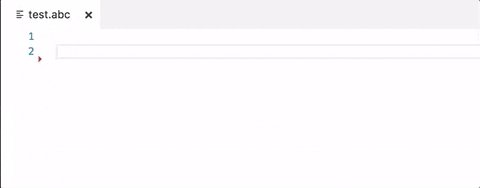
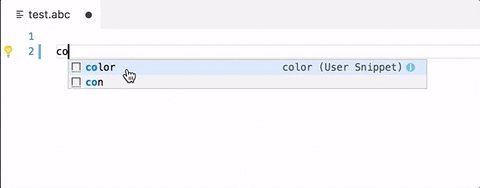
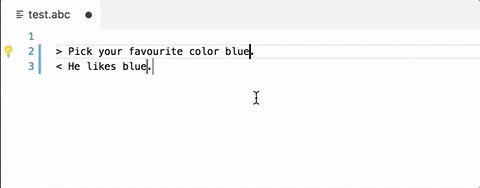
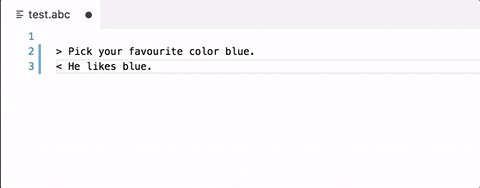
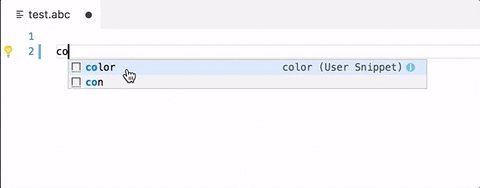
Dukungan untuk pilihan cuplikan
Dengan pilihan snippet, placeholder dapat diisi dengan satu set nilai. Sintaksnya adalah
${<number>|option_1,...,option_n|}.
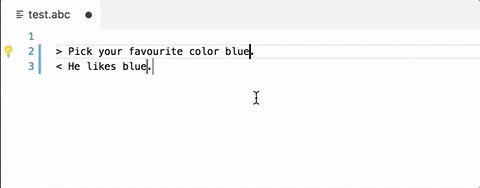
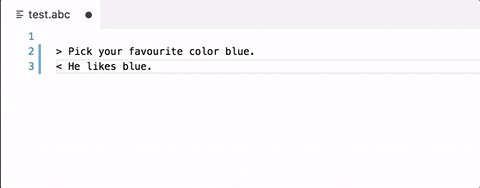
Di bawah ini adalah contoh kerja yang menetapkan satu set pilihan warna yang tetap:
"color": {
"prefix": "color",
"body": "> Pick your favorite color ${1|red,green,blue,pink|}.\n< He likes $1."
}

Last but not least, saat memasukkan cuplikan melalui IntelliSense pratinjau sekarang ditampilkan.
Hasil editor diff yang ditingkatkan
Dalam rilis ini, kami membuat beberapa perubahan pada algoritma diff kami untuk menyesuaikan perbedaan (yang ditemukan dengan bantuan algoritma Longest-Common-Substring) sedemikian rupa sehingga mereka lebih menyenangkan bagi mata manusia.
Dalam beberapa kasus, ini berarti kita akan lebih selaras dengan output dari
git diff(yang juga menggabungkan beberapa heuristik ini), tetapi dalam kasus lain (seperti ketika hanya trim spasi berubah), hasil kami tidak akan lagi mengandung LCS, sehingga akan berbeda dari git diff, tetapi menurut kami itu juga akan lebih menyenangkan.meja kerja
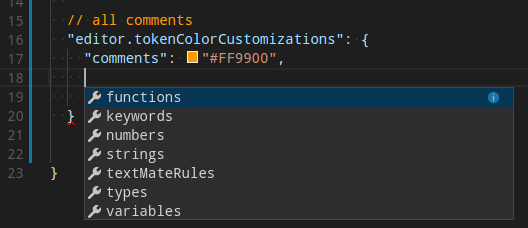
Warna sorotan sintaks yang dapat ditentukan pengguna
Terima kasih kepada Cody Hoover (@hoovercj) , Anda sekarang dapat menyesuaikan warna sintaks editor dalam pengaturan pengguna. Ini adalah cara yang bagus untuk menyesuaikan warna editor Anda dengan mudah tanpa membuat tema warna penuh.

Warna baru akan diterapkan di atas tema saat ini. Ini akan diterapkan secara langsung dan tidak perlu memuat ulang Kode VS.
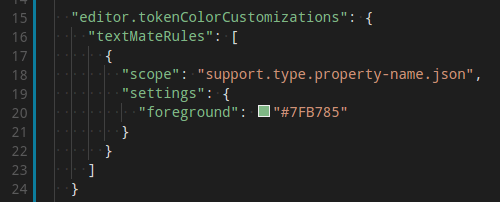
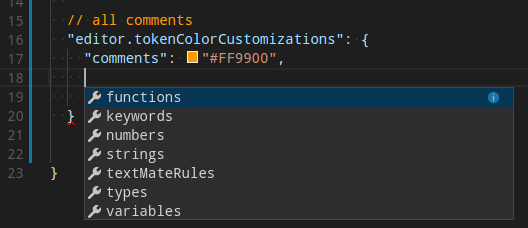
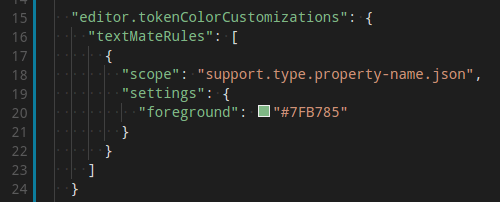
Daftar token syntax yang sudah dikonfigurasi sebelumnya ('komentar', 'string', ...) tersedia untuk konstruksi yang paling umum. Jika Anda ingin lebih, Anda dapat melakukannya dengan langsung menentukan aturan warna tema TextMate.

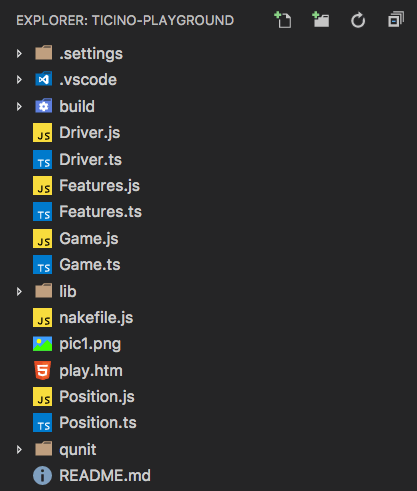
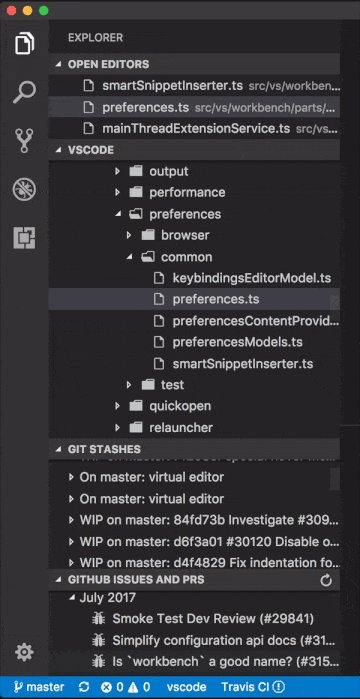
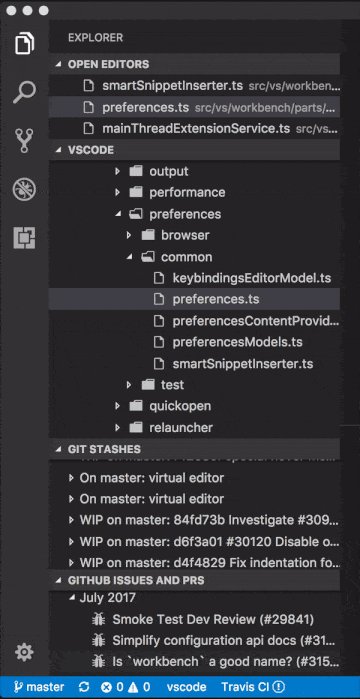
Urutan sortir File Explorer
Terima kasih kepada Dmitry Zabello (@foreverest) , pengaturan baru
explorer.sortOrdermengonfigurasi bagaimana file dan folder diurutkan dalam File Explorer. Anda dapat memilih antara:filesFirst- Urutkan file sebelum foldermixed- Urutkan file dan folder tanpa pemisahanmodified- Urutkan berdasarkan waktu modifikasi terakhirtype- Urutkan berdasarkan jenis file
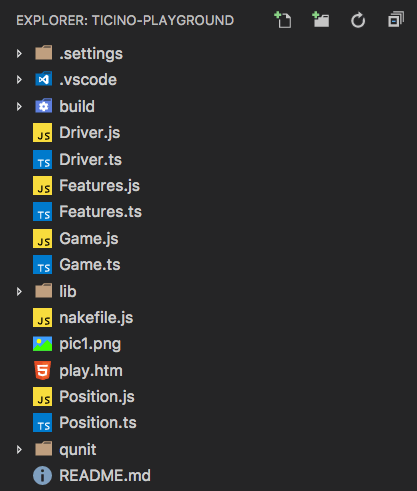
Seperti inilah tampilan Explorer
explorer.sortOrder: mixed
Luncurkan Terminal Terpadu dari File Explorer
Item menu konteks untuk membuka folder di terminal ( Buka di Terminal ) sekarang secara default untuk membuka folder di Terminal Terpadu. Anda dapat mengkonfigurasi ini untuk menunjuk pada terminal eksternal menggunakan
terminal.explorerKindpengaturan.Mengelola pandangan
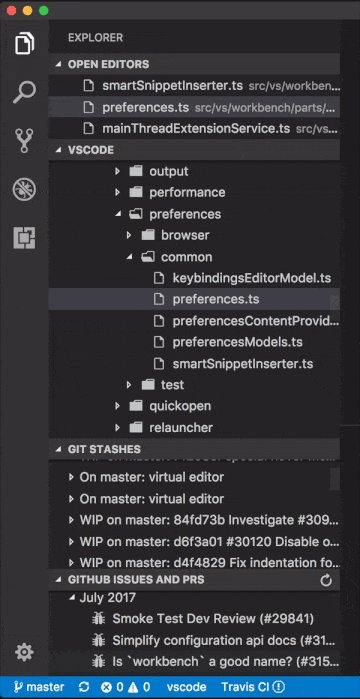
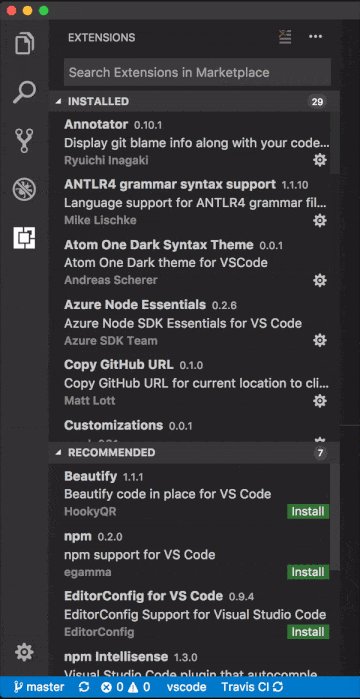
Sekarang VS Code mendukung tampilan khusus di Explorer, sangat berguna untuk dapat menyesuaikan tata letaknya. Dengan rilis ini, Anda sekarang dapat mengubah urutan dan visibilitas tampilan di:
- Tampilan Explorer
- Tampilan debug
- Tampilan ekstensi

Anda dapat menyeret dan melepaskan bagian menyusun ulang dan menu konteks memungkinkan Anda menyembunyikan dan menampilkan bagian. Perubahan pada tampilan dipertahankan di seluruh Kode VS dimulai ulang.
Pengaturan baru untuk menutup jendela ketika editor terakhir ditutup
Ada pengaturan baru
window.closeWhenEmptyuntuk mengontrol jika jendela (instance) harus ditutup ketika editor terakhir ditutup. Pada macOS, itu adalah perilaku aplikasi khas yang harus ditutup ketika dokumen terakhir ditutup. Jika Anda menginginkan perilaku ini, Anda dapat mengaktifkan pengaturan.
Catatan : Pengaturan hanya berdampak untuk jendela yang tidak memiliki folder terbuka.
Ditingkatkan - tunggu dukungan
VS Code dapat dikonfigurasi sebagai editor untuk program eksternal seperti Git (lihat dokumentasi kami ). Untuk tujuan itu,
--waitargumen baris perintah digunakan untuk menjaga agar Instansi VS Code tetap terbuka hingga program eksternal ditutup. Dalam rilis ini, kami menerapkan kembali fitur ini untuk mengatasi beberapa masalah yang diketahui.
Pertama-tama, kita sekarang akan mengingat contoh mana yang dibuka
--waitdan dengan tepat menunggu contoh itu ditutup. Ini memperbaiki masalah yang menjengkelkan ketika --waitdigunakan ketika VS Code sudah berjalan seperti halnya ketika Anda membuka instance pertama dan kemudian lebih banyak jendela sesudahnya tanpa menutup jendela pertama. Selain itu, pada macOS di mana menutup jendela biasanya tidak berhenti dari aplikasi, kami sekarang juga mengembalikan kontrol ke proses yang memulai instance setelah ditutup.
Kedua, ketika Anda menutup editor terakhir dari instance yang dibuka dengan
--wait, kita sekarang akan menutup jendela secara otomatis. Dengan itu, Anda cukup menekan Ctrl + F4 untuk menutup jendela.
Catatan : Jika Anda selalu ingin menutup jendela ketika editor terakhir ditutup, periksa
window.closeWhenEmptypengaturan baru untuk jendela kosong.Warna tema baru untuk batas baris judul
Jika Anda menggunakan macOS, kami menampilkan bilah judul kustom di bagian atas. Warna baru
titleBar.bordersekarang dapat didefinisikan dalam tema atau pengaturan untuk menggambar perbatasan yang memisahkan bilah judul dari sisa editor.Bandingkan file kotor dengan versi pada disk
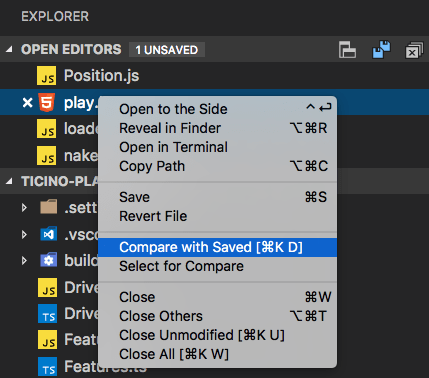
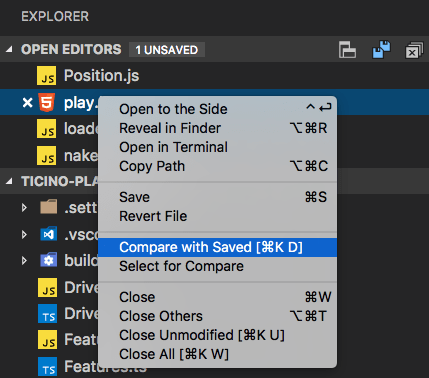
Berkat Tobias Friemel (@tfriem) , tindakan baru membandingkan file yang kotor (belum disimpan) ke versi di disk untuk melihat perubahan terkini dengan cepat:

Anda dapat menemukan tindakan dari menu konteks file kotor dalam tampilan OPEN EDITORS dari Explorer dan juga sebagai perintah global File: Bandingkan File Aktif dengan Disimpan ( Ctrl + KD ).
Font aliasing (hanya macOS)
Pengaturan baru
workbench.fontAliasingditambahkan (macOS) untuk mengontrol font smoothing di dalam meja kerja dan editor. Secara default, font adalah subpiksel anti-alias. Ubah pengaturan untuk antialiasedmenghaluskan font pada tingkat piksel, dibandingkan dengan subpiksel (ini dapat membuat font tampak lebih terang secara keseluruhan). Anda dapat menonaktifkan perataan huruf jika Anda mengaturnya menjadi none(teks akan ditampilkan dengan tepi tajam bergerigi).Hapus entri dari yang baru dibuka
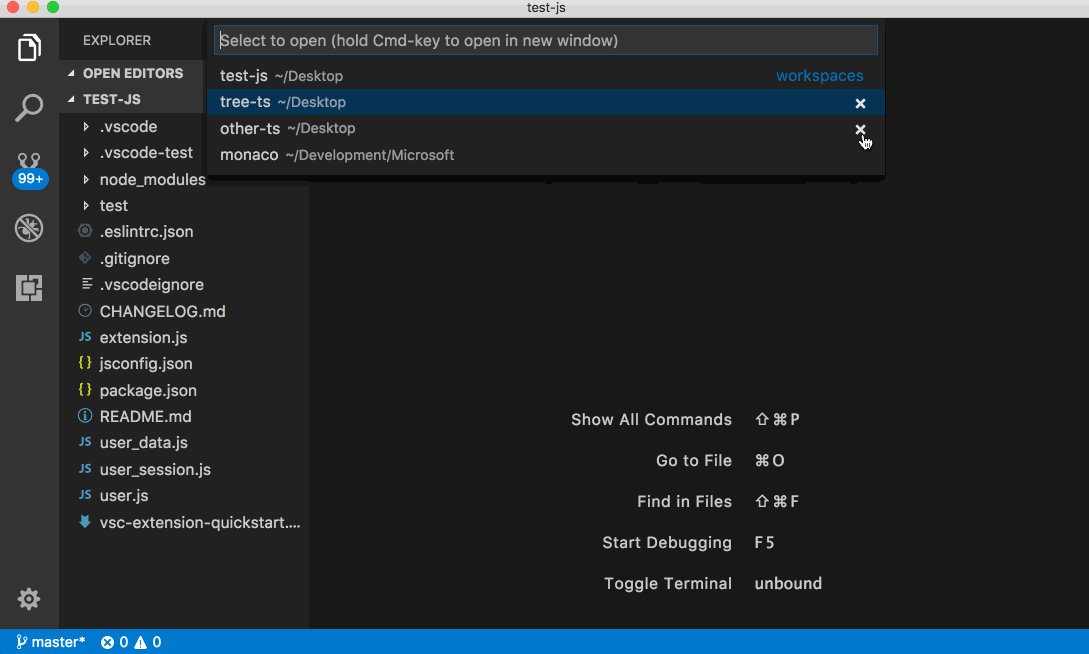
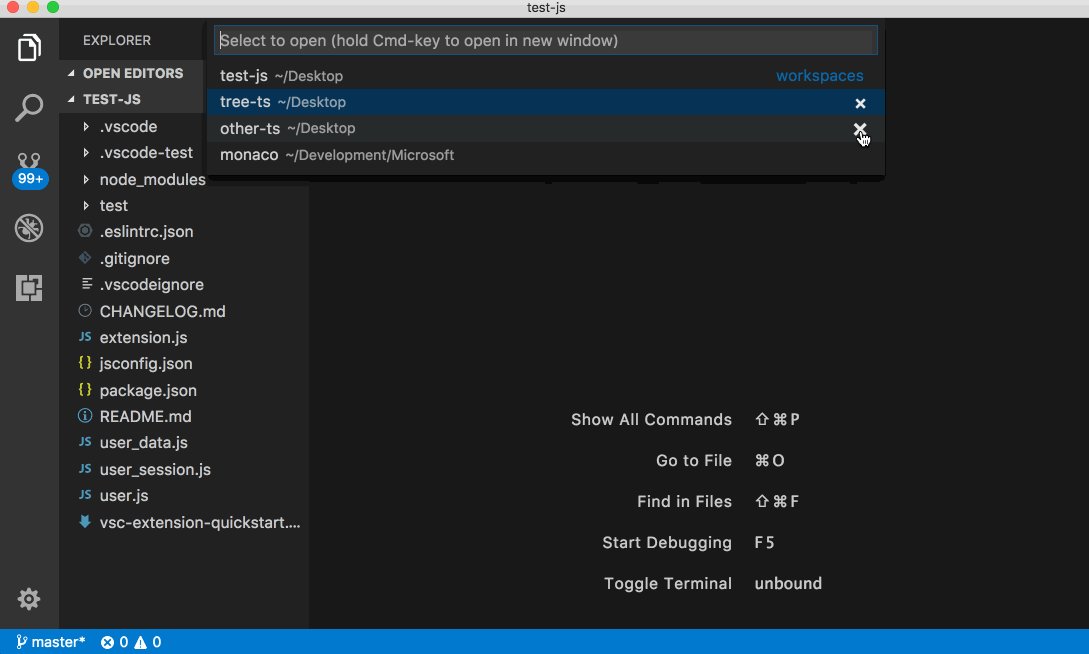
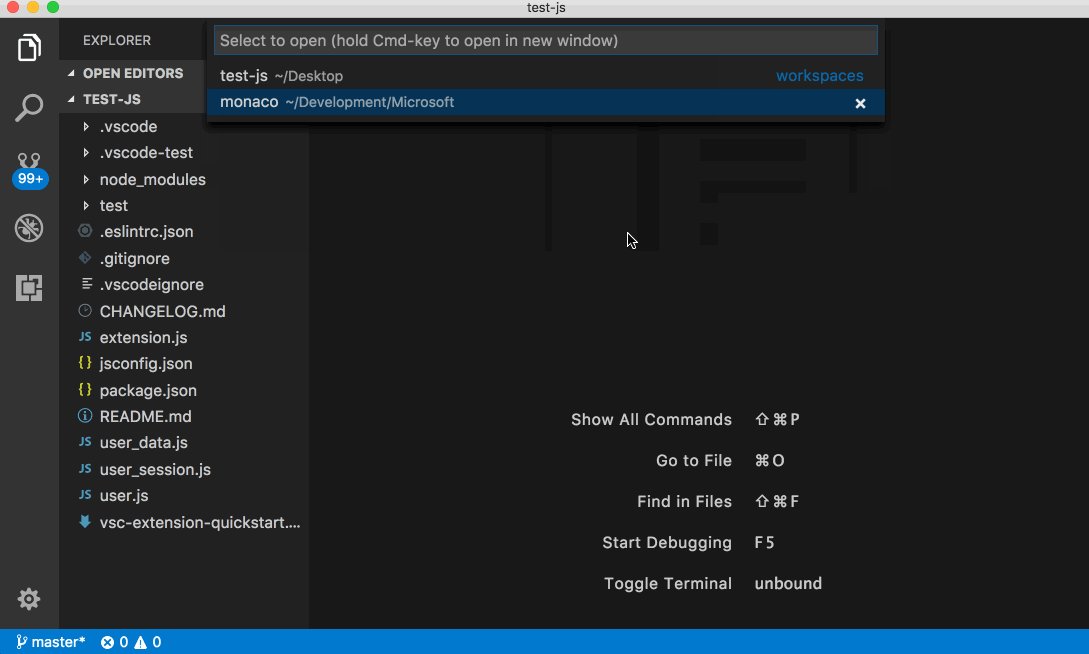
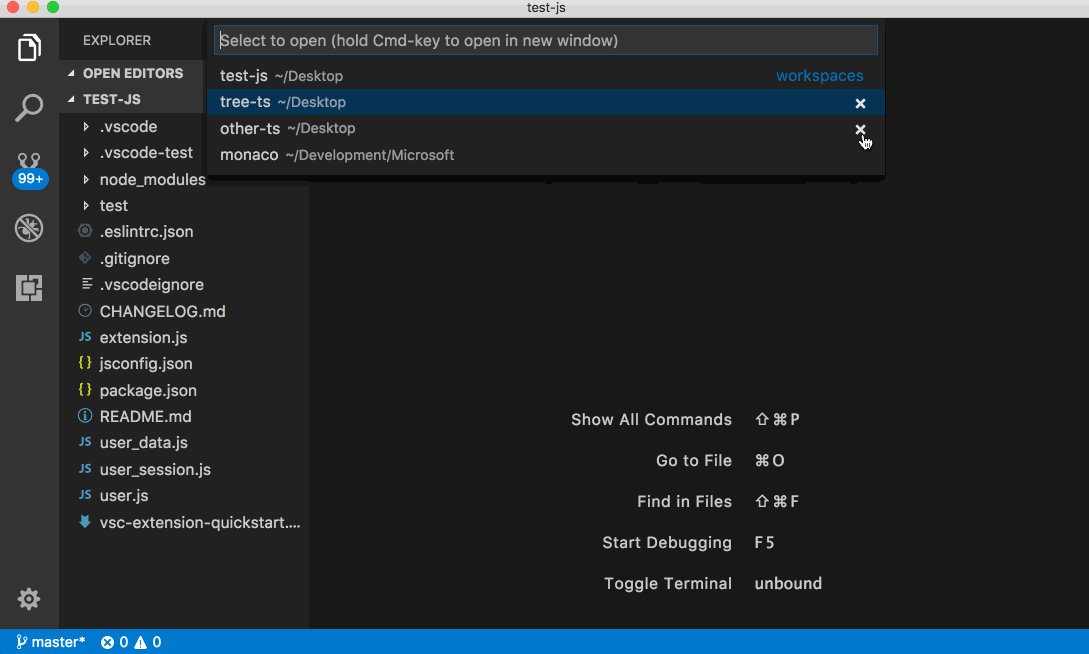
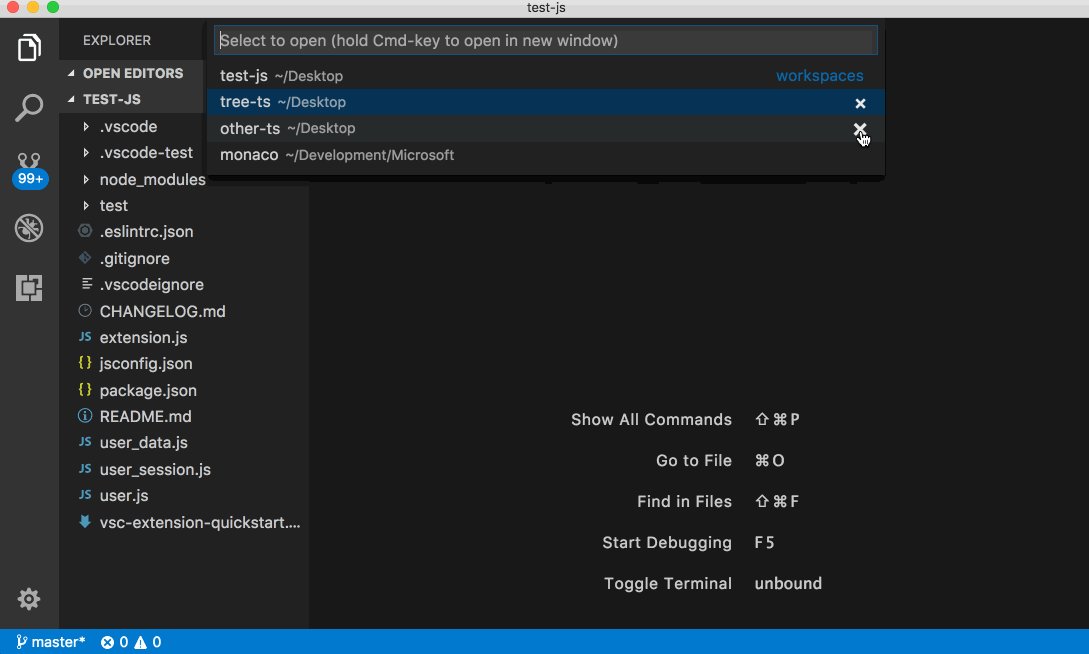
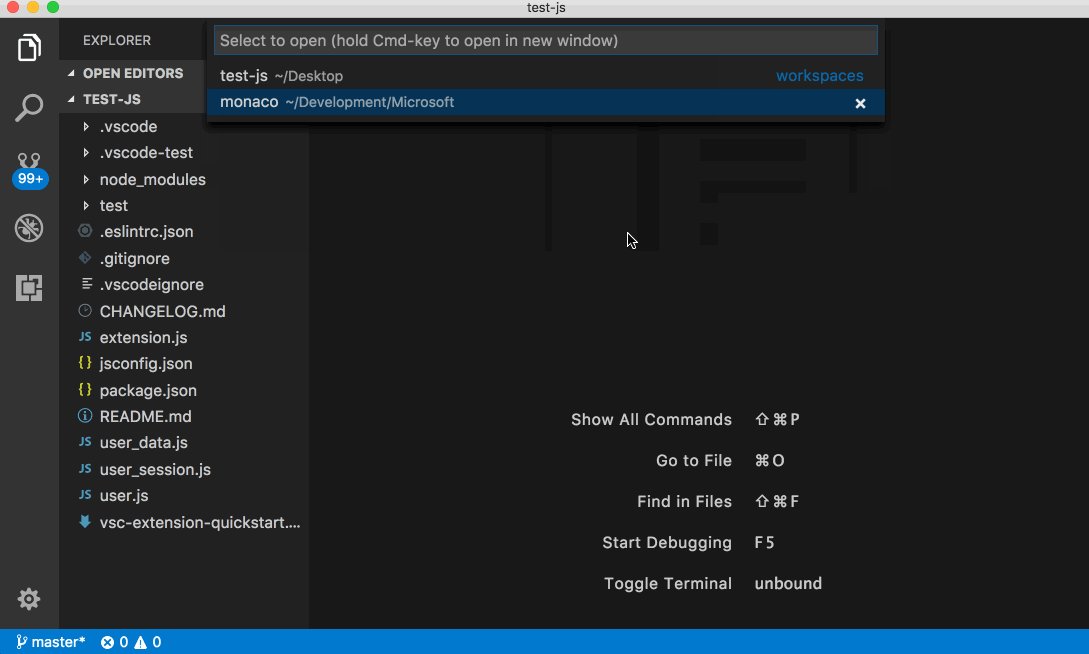
Tindakan baru (X) sekarang muncul di samping setiap entri pemilih yang baru dibuka ( Ctrl + R ) untuk menghapus entri itu dari daftar.

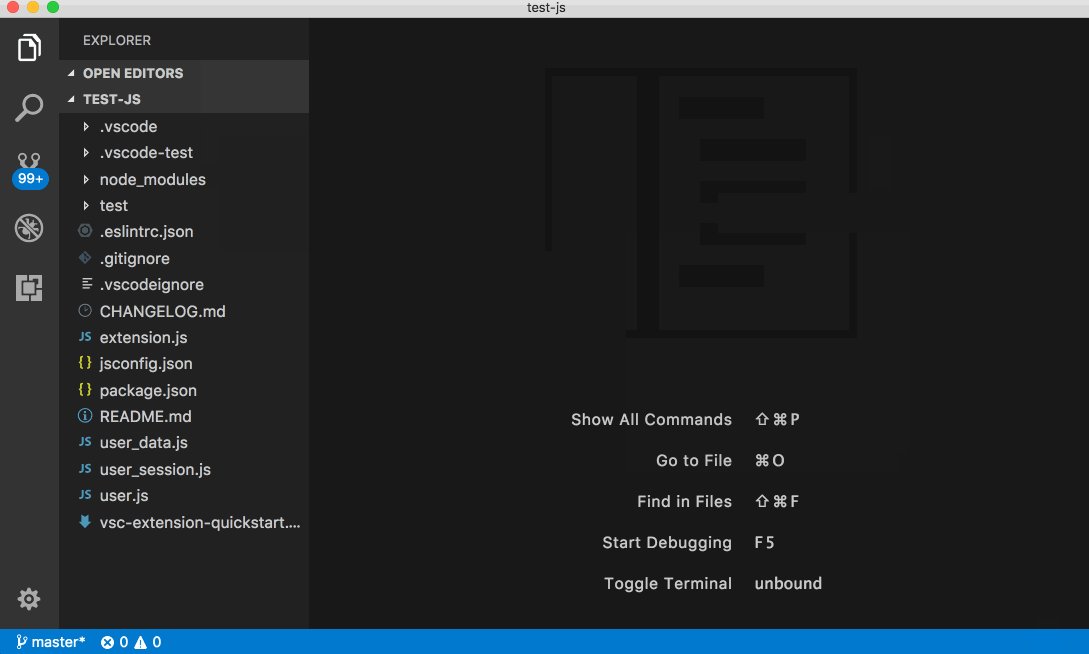
Perintah Quick Open dengan awalan
Perintah yang ada
workbench.action.quickOpensekarang dapat menerima awalan sebagai argumen untuk membuka pemilih Cepat Terbuka dengan teks apa pun yang sudah diisi.
Misalnya, Anda dapat mengonfigurasi pengikat kunci untuk membuka Buka Cepat dengan teks yang diisi seperti ini:
{ "key": "cmd+o", "command": "workbench.action.quickOpen", "args": "my-prefix" }
Sebagai penulis ekstensi, Anda dapat menjalankan perintah secara terprogram dan menyampaikan argumen:
vscode.commands.executeCommand('workbench.action.quickOpen', 'my-prefix');
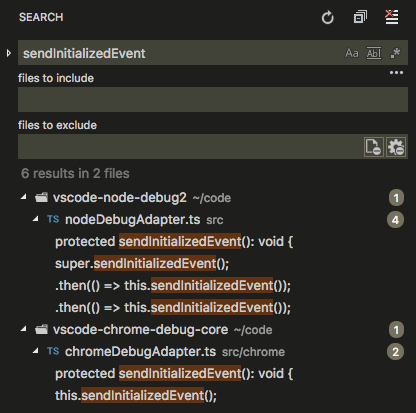
Perubahan pencarian
Kami membuat beberapa perubahan pada tampilan Pencarian yang harus Anda ketahui. Jika Anda membuka satu folder,
./exampleakan cocok dengan direktori example/di tingkat atas folder terbuka. Dan jika Anda memasukkan example, itu akan cocok dengan setiap folder dan file yang dinamai exampledi ruang kerja. Ini berbeda dari default sebelumnya, yang akan mencocokkan file apa pun yang bernama example, tetapi hanya folder tingkat atas yang bernama example.
Anda mungkin juga memperhatikan bahwa kami telah menghapus tombol Gunakan pola glob dalam pola termasuk / tidak termasuk kotak. Dengan
./sintaks yang baru , kami pikir itu tidak lagi diperlukan. Lihat dokumentasi pencarian kami untuk rincian lebih lanjut tentang pencarian dengan globs.Terminal Terpadu
Konfigurasikan lingkungan sesi terminal
Pengaturan baru untuk setiap platform
terminal.integrated.env.<platform>memungkinkan penambahan variabel lingkungan ke terminal baru:"terminal.integrated.env.linux": {
"PYTHONPATH": "~/packages"
}
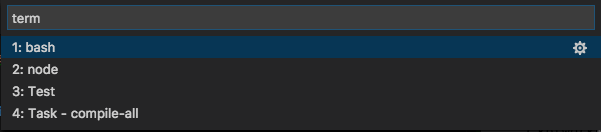
Pengalihan terminal
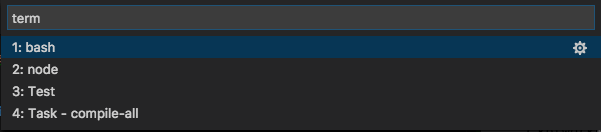
Anda sekarang dapat dengan cepat beralih terminal aktif dan mengganti namanya menggunakan pemilih cepat. Gunakan perintah
Terminal: Switch Active Terminalatau ketik term(dengan spasi) di Quick Open.
Nama sesi terminal yang lebih baik di Windows
Kami telah membersihkan nama terminal default pada Windows saat meluncurkan proses dari shell awal. Misalnya, menjalankan
powershell.exeatau cmd.exedi terminal sekarang akan menampilkan nama hanya sebagai 'powershell' atau 'cmd'.Kata kunci penghapusan kata tambahan di terminal
Terminal Terpadu sekarang memiliki kunci default untuk menghapus kata-kata:
Linux / Windows:
- Ctrl + Backspace: Hapus kata sebelum kursor
- Ctrl + Delete: Menghapus kata demi kursor
macOS:
- Alt + Backspace: Hapus kata sebelum kursor
- Alt + Delete: Menghapus kata demi kursor
Ini bekerja dengan mengirimkan ketikan ke shell dan sebagai hasilnya, mereka tidak bekerja pada beberapa shell Windows.
Paksa seleksi menggunakan Alt pada macOS
Menjalankan program dalam mode mouse dalam terminal (seperti tmux) akan mencegat mouse dan karena itu tidak memungkinkan Anda membuat pilihan. Anda sekarang dapat memegang
Altkunci untuk memaksa acara mouse untuk melakukan seleksi daripada dikirim ke terminal.Tugas
Kurang dan Sass compiler problemers masalah
Kami menambahkan dua matcher masalah baru untuk menguraikan output dari kompiler kurang dan node-sass untuk mendeteksi dan menampilkan masalah dari dalam VS Code. Mereka diberi nama
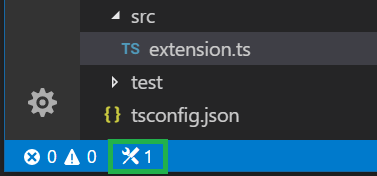
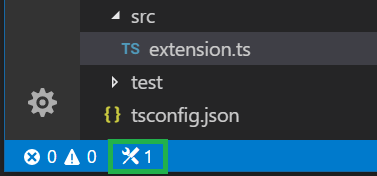
$lesscdan $node-sass.Tampilan Status Bar Tugas
Kami juga menambahkan item Status Bar untuk tugas-tugas yang menjadi terlihat segera setelah tugas dijalankan. Mengklik pada layar Status Bar tugas memandu Anda ke output dari tugas yang dieksekusi.

Node Debugging
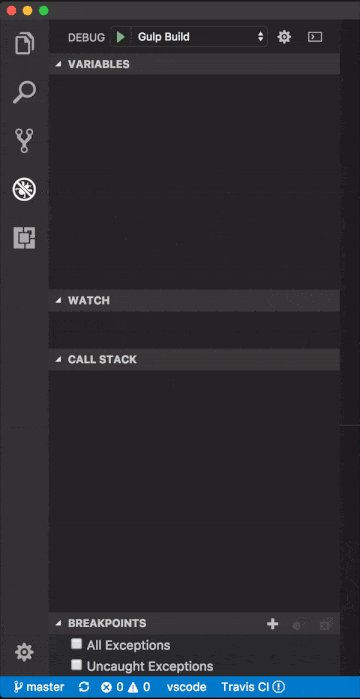
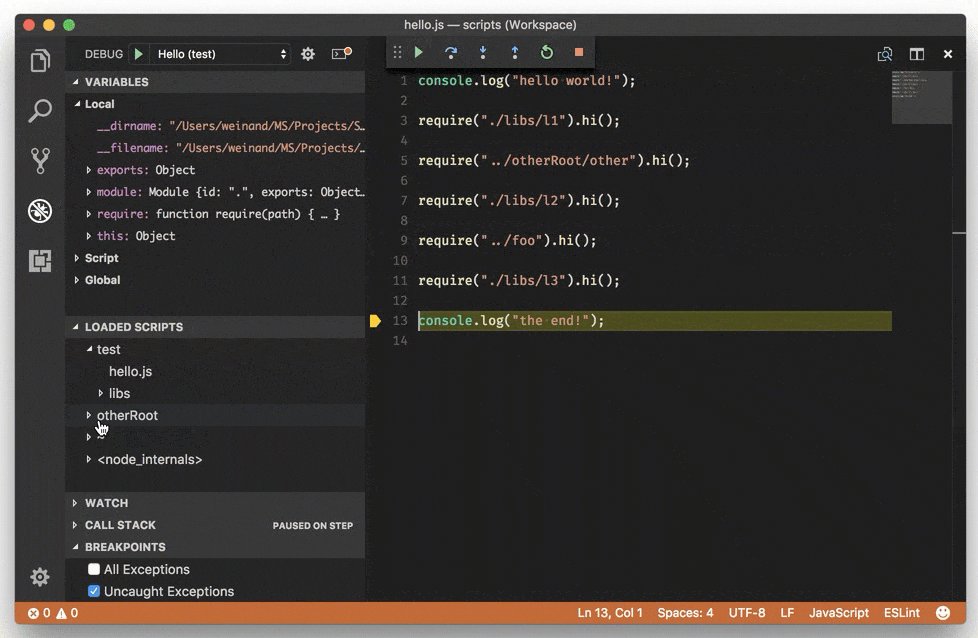
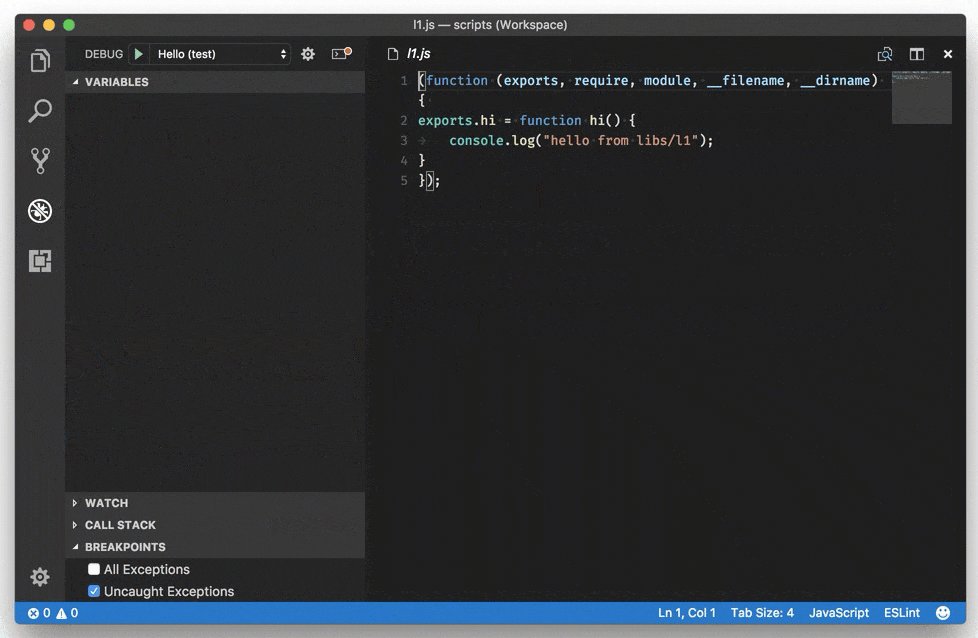
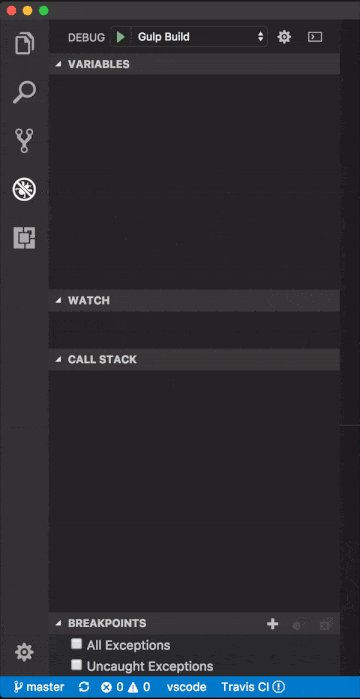
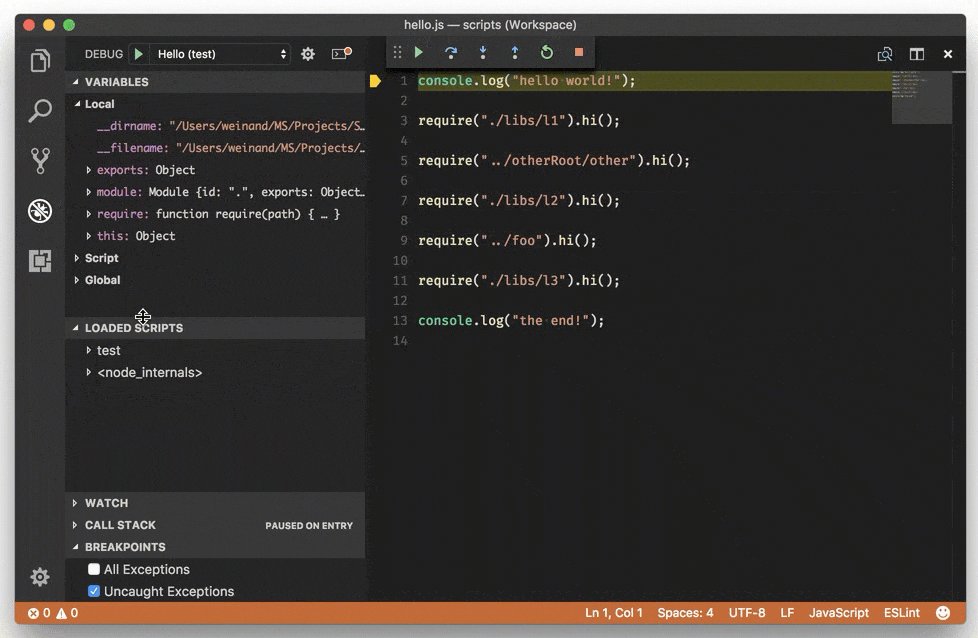
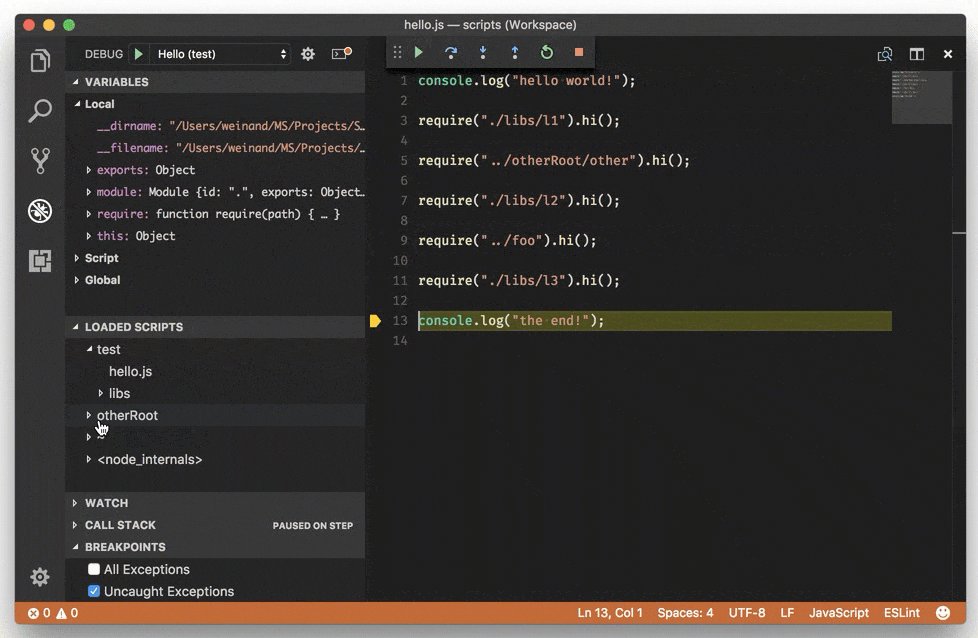
Loaded Scripts Explorer
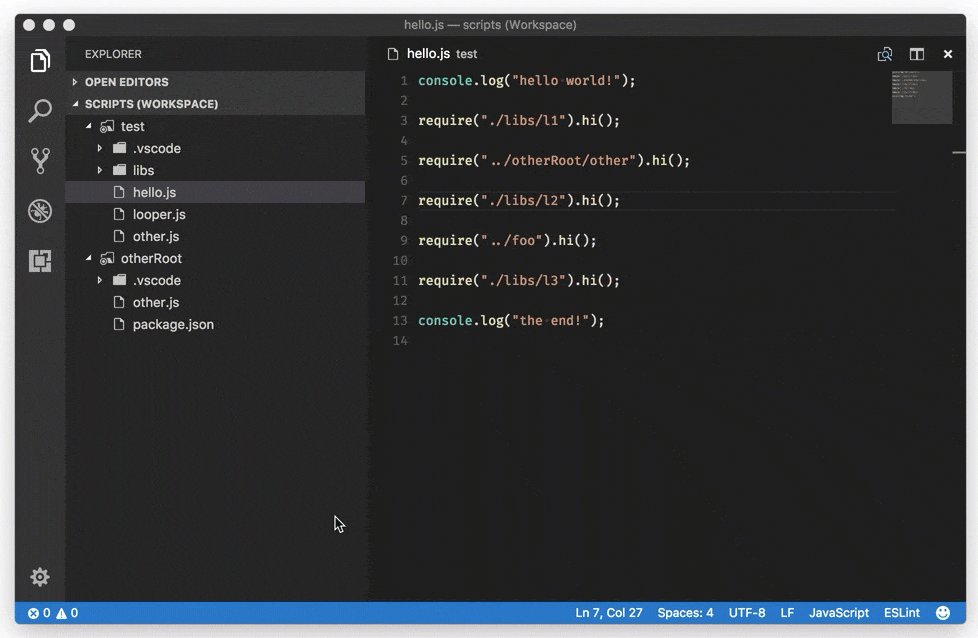
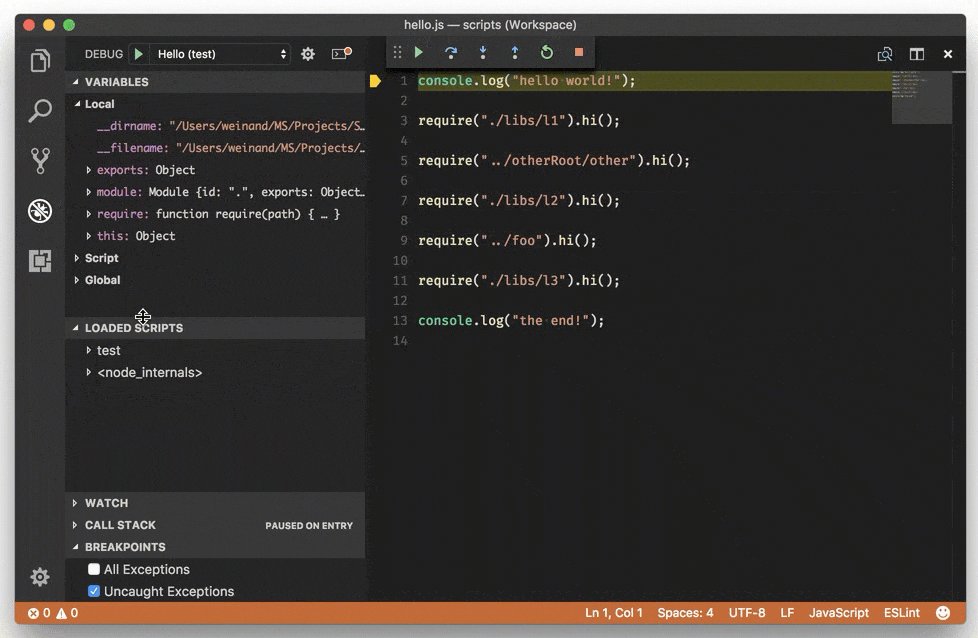
Untuk beberapa rilis terakhir Kode VS, dimungkinkan untuk mencari dan membuka skrip yang dimuat melalui perintah Open Loaded Script , yang menggunakan UI Quick Pick sederhana .
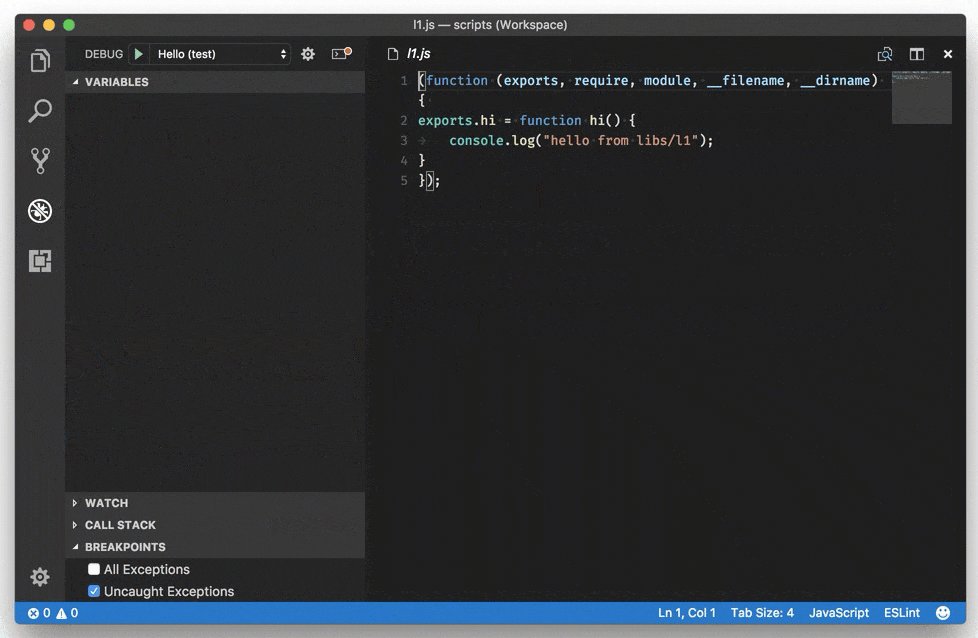
Dalam rilis ini, kami telah menambahkan Explorer ke tampilan Debug yang menyediakan akses langsung ke semua skrip dan pembaruan secara otomatis saat lebih banyak skrip yang dimuat oleh runtime:

Berbeda dengan Quick Pick UI terbatas, Explorer mendukung sesi debug bersamaan dan skrip dikelompokkan sesuai dengan folder jika digunakan dalam ruang kerja multi-root.
Keuntungan kedua dari Loaded Scripts Explorer adalah bahwa ia diimplementasikan sebagai ekstensi dan menunjukkan contoh dunia nyata dari API debug baru dan bagaimana berkontribusi pada tampilan struktur pohon. Anda dapat menemukan penerapannya di sini .
Bahasa
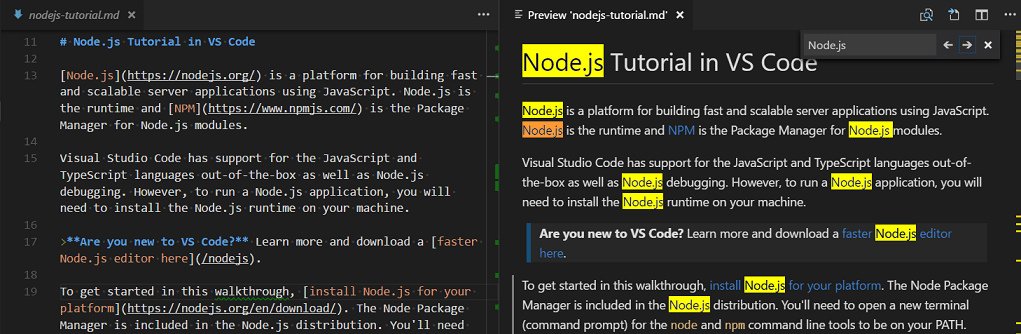
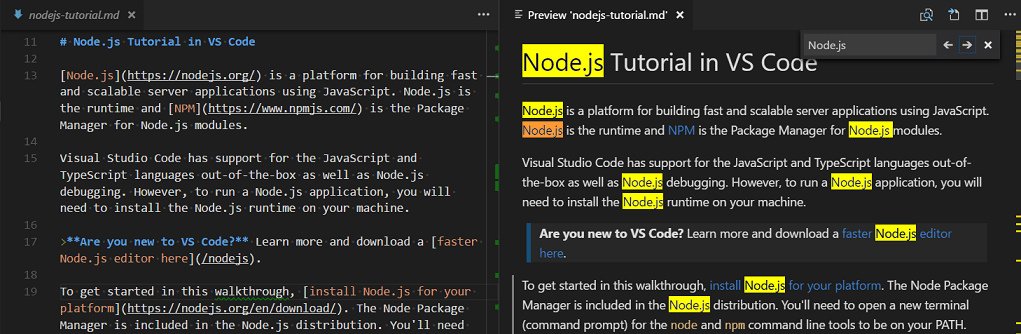
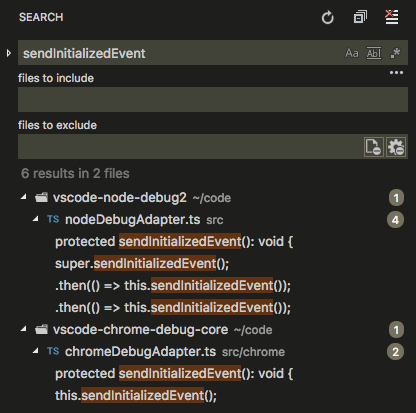
Cari di Pratinjau penurunan harga
PR dari Cody Hoover (@hoovercj) membawa pencarian ke konten webview, termasuk Catatan Rilis, Pratinjau penurunan, dan halaman README ekstensi:

Menautkan dalam pratinjau mundur
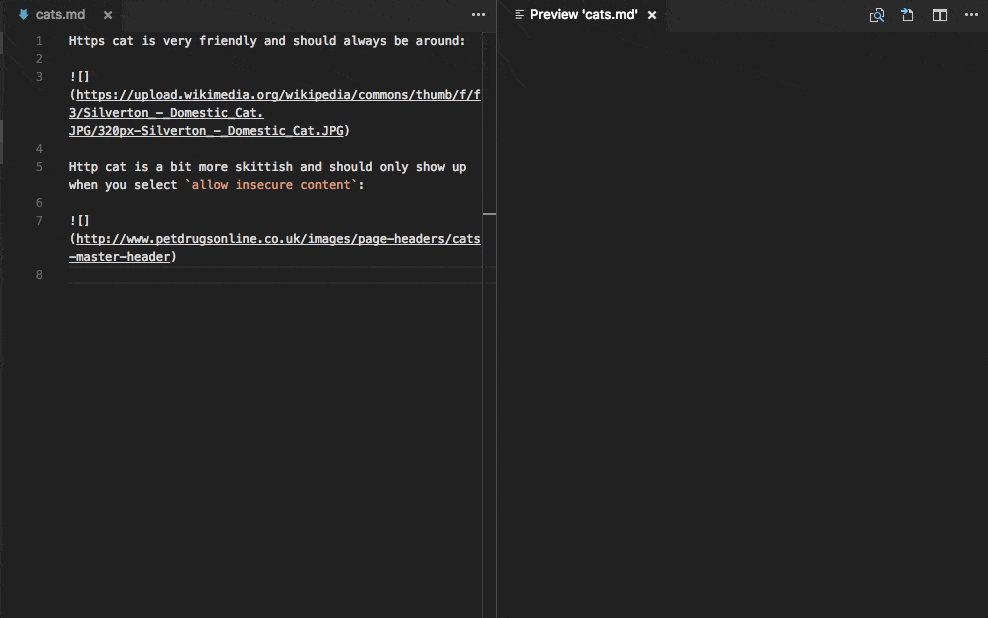
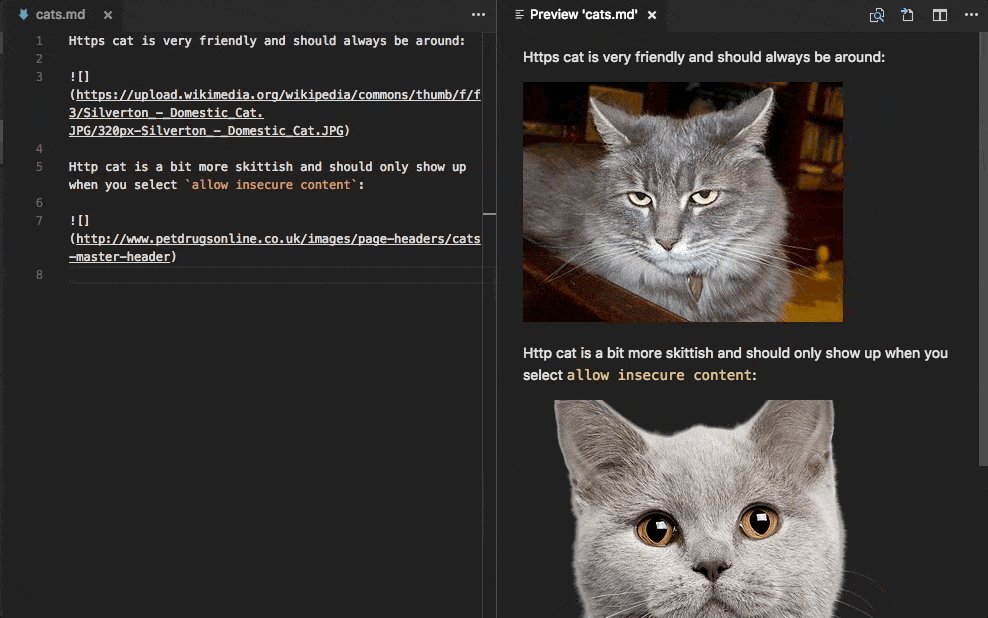
Pratinjau Markdown sekarang akan secara otomatis mengonversi teks mirip URL menjadi tautan yang dapat diklik. Fitur ini dapat dinonaktifkan dengan pengaturan
"markdown.preview.linkify": false.Dukungan untuk plugin pratinjau kemunduran
Kami menambahkan dukungan untuk plugin preview Markdown untuk gaya, skrip dan Menurunkan ekstensi itu.
Gaya pratinjau
Ekstensi dapat menyumbangkan CSS untuk menyesuaikan tampilan atau tata letak pratinjau Penurunan Gambar:

The Kode VS Github Style ekstensi adalah contoh yang baik yang menunjukkan menggunakan stylesheet untuk membuat tampilan penurunan harga pratinjau seperti penurunan harga diberikan Github ini.
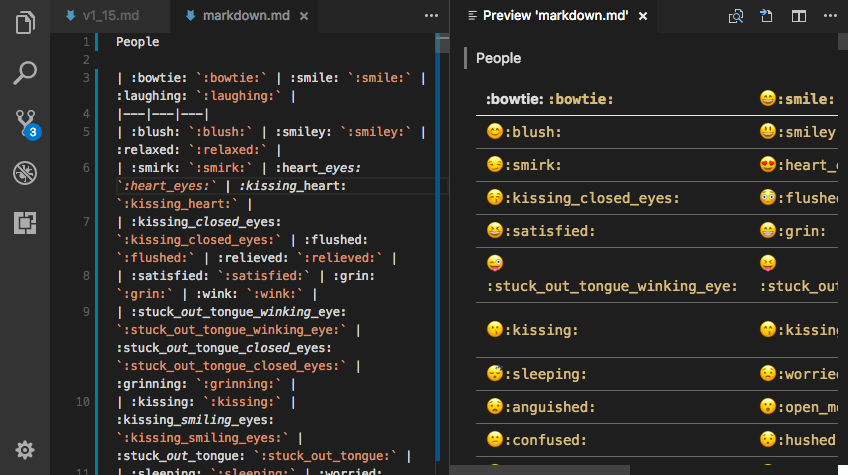
Menandai plugin itu
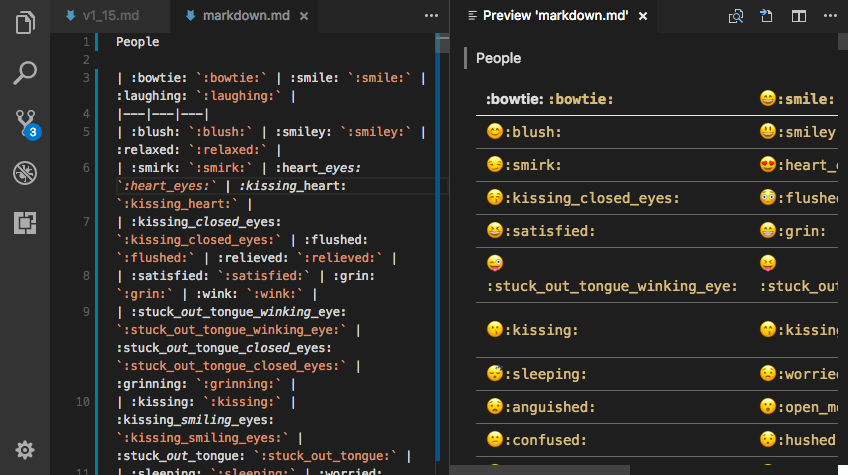
Ekstensi dapat menambahkan dukungan untuk sintaks Markdown tambahan dengan menambahkan plugin markdown-it. :

Anda dapat melihat ini beraksi dengan ekstensi Emoji Pos Code Markdown yang menggunakan plugin markdown-it untuk menambahkan dukungan emoji.
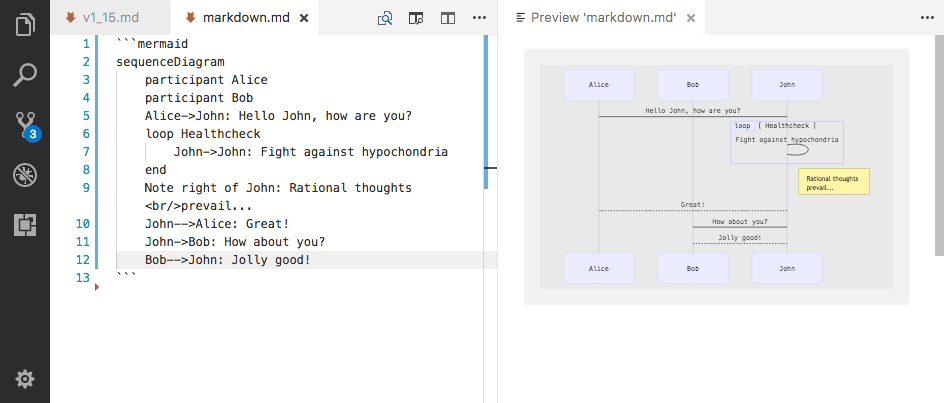
Pratinjau skrip
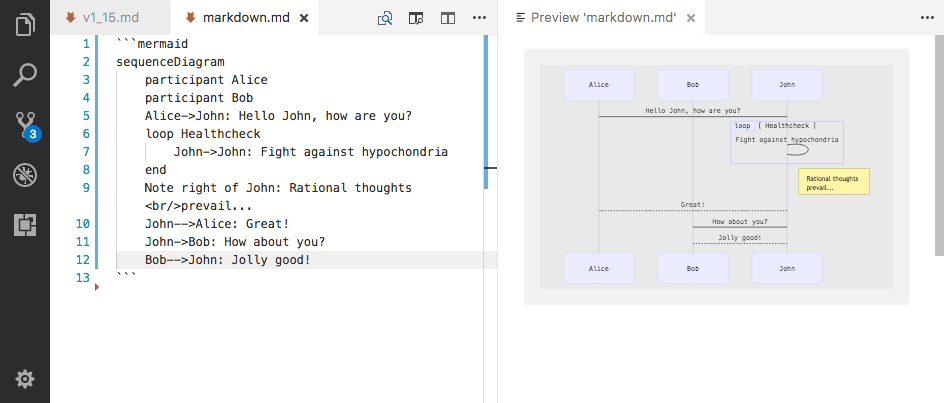
Akhirnya, untuk fungsionalitas lanjutan, ekstensi dapat menyumbangkan skrip yang dieksekusi di dalam pratinjau Penurunan Gambar:

Di atas Anda dapat melihat tanda tambah Kode VS Mermaid ekstensi menambahkan skrip untuk membuat diagram putri duyung dan diagram alur.
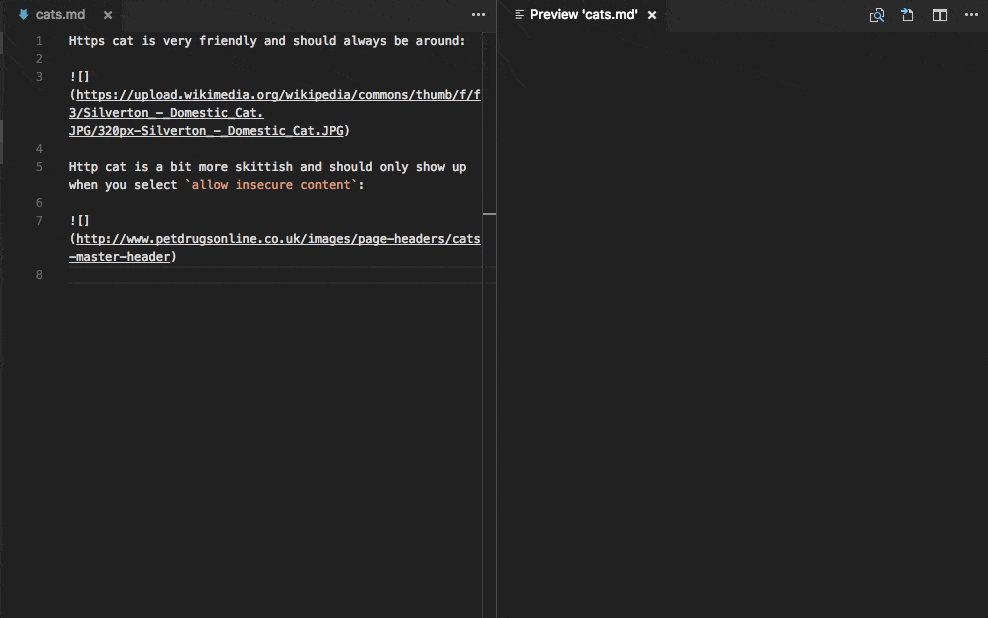
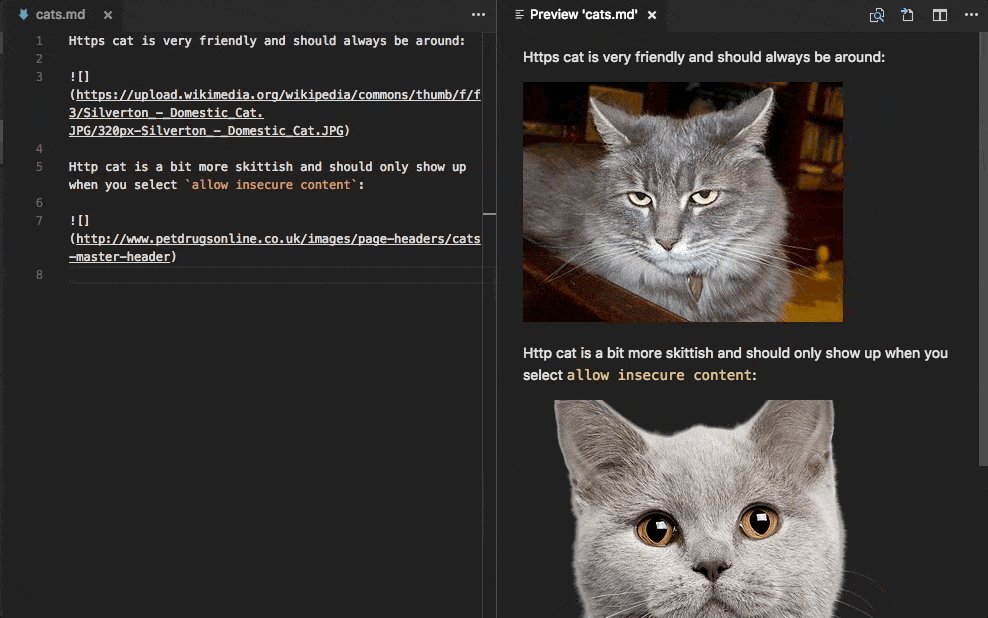
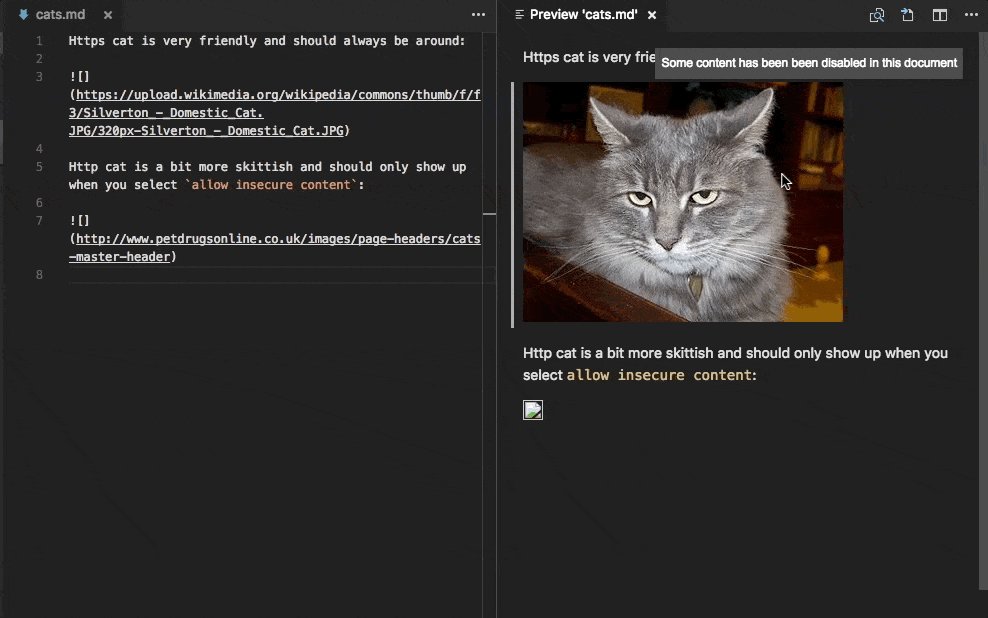
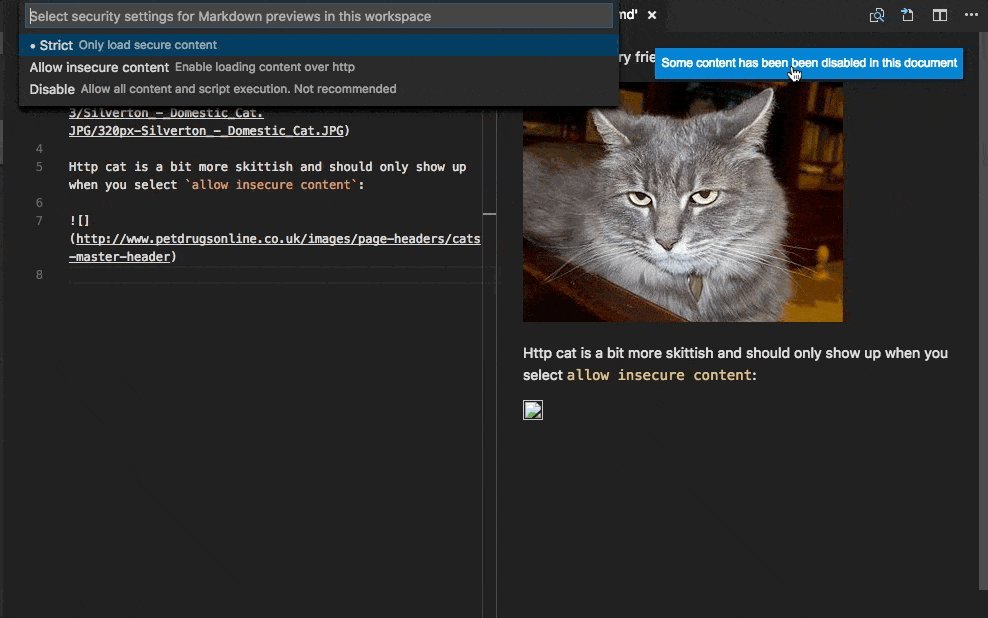
Pengaturan Keamanan Pratinjau Markdown Baru
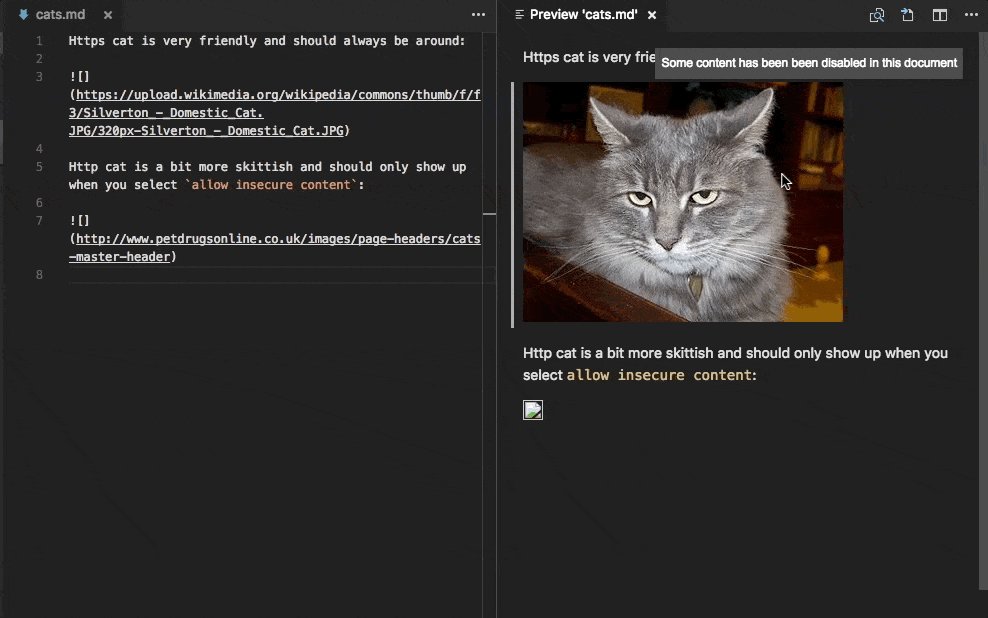
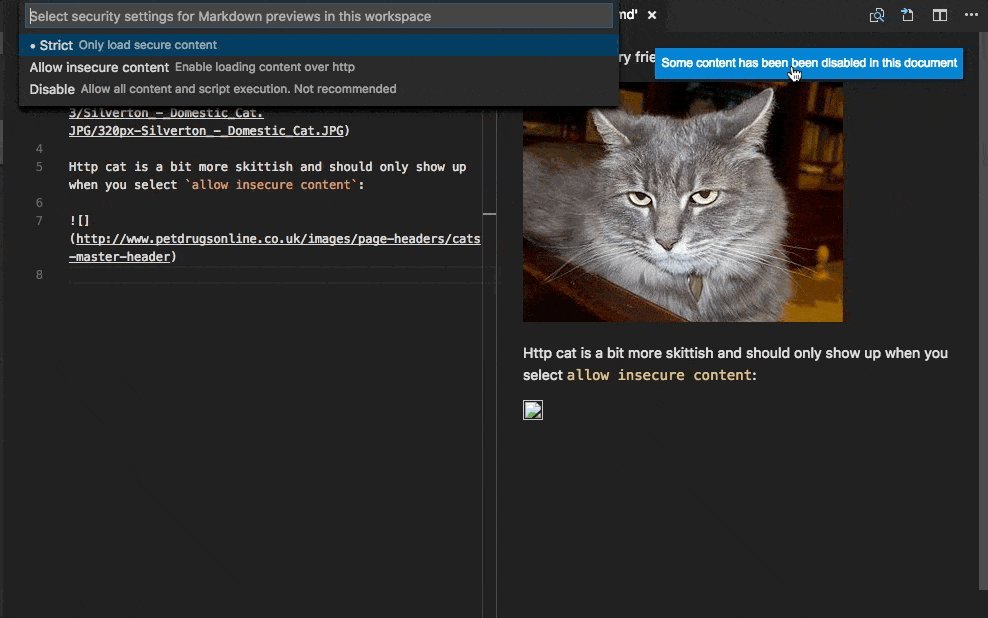
Pratinjau Markdown sekarang memblokir gambar HTTP secara default. Munculan ditampilkan di jendela pratinjau ketika konten diblokir. Anda dapat mengubah pengaturan keamanan dari preview Markdown di workspace saat ini dengan mengklik pada popup ini atau menggunakan Markdown: Ubah Perintah Pengaturan Keamanan Preview .

Anda dapat menemukan informasi lebih lanjut tentang tingkat keamanan penurunan harga preview baru di VS Kode dokumentasi penurunan harga .
Ekstensi Authoring
API Baru untuk memperpanjang pratinjau Penurunan
Penulis ekstensi sekarang dapat memperpanjang preview kemunduran. API baru menawarkan tiga poin kontribusi baru untuk style, skrip, dan ekstensi markdown-it.
Usulan API untuk menyimpan kredensial
Ada yang diusulkan (dapat berubah, di belakang bendera baris perintah) API untuk menyimpan kredensial di
vscode.credentials. Operasi baca / tulis / hapus dasar tersedia yang meneruskan ke modul simpul keytar yang menggunakan toko kredensial yang berbeda dari sistem operasi yang berbeda sebagai backing store. Bergabunglah dengan diskusi di GitHub.API baru untuk membuka editor atau editor diff dengan pilihan tertentu
Kami memperkaya yang ada
TextDocumentShowOptionsdengan properti baru selection: Rangeyang dapat digunakan dari showTextDocumentmetode serta vscode.diffperintah. Saat diberikan, editor akan mengungkapkan dan memilih rentang yang disediakan.Pembaruan Debug API
API Debug yang diusulkan dari rilis terakhir (
vscode.debug.*) telah sedikit dimodifikasi dan diperpanjang.
Debug dapat dimulai dengan
startDebuggingfungsi yang menggunakan debug bernama atau konfigurasi gabungan, atau konfigurasi di-memori. Karena konfigurasi bernama atau variabel hanya didefinisikan dalam lingkup folder, kita harus menambahkan argumen folder. onDidStartDebugSessionPeristiwa baru menunjukkan bahwa sesi debug telah dimulai.
Sesi debug aktif saat ini tersedia saat variabel
activeDebugSessiondan perubahan dilaporkan melalui onDidChangeActiveDebugSessionacara.
Permintaan Protocol Adaptor Debug Khusus dapat dikirim ke sesi debug dengan
DebugSession.customRequestdan kejadian khusus yang sesuai dilaporkan melalui onDidReceiveDebugSessionCustomEventacara tersebut.Kontribusi Debug
Berkontribusi pandangan ke Debug Side Bar
Anda sekarang dapat menyumbangkan pandangan ke Debug Side Bar.
"contributes": {
"views": {
"debug": [
{
"id": "extension.node-debug.loadedScriptsExplorer",
"name": "Loaded Scripts",
"when": "inDebugMode && debugType == 'node'"
}
]
}
}
Penggantian variabel dalam paket.json tidak akan didukung lagi
Kami berencana untuk menghentikan dukungan untuk substitusi variabel dalam
programdan runtimeatribut dari debuggerskontribusi dalam package.json. Alasan untuk ini ada dua: pertama, sulit untuk menjelaskan bahwa substitusi variabel hanya berfungsi untuk dua atribut dan tidak untuk semua atribut di package.json. Kedua, dengan folder multi-root, sulit untuk mendukung fitur ini dengan cara yang bermanfaat.
Kami akan menghentikan penggantian variabel dalam rilis ini dan berencana untuk membatalkan fitur pada bulan Agustus. Jika sulit bagi Anda untuk memindahkan fitur ini, silakan berbicara dengan berkomentar di sini .
Protokol Adaptor Debug
processAcara baruprocessPeristiwa baru telah ditambahkan yang menyampaikan ID proses dan informasi lain tentang proses yang sedang dibebani.
Nilai enum baru
normaluntuk presentationHintatribut
Untuk kelengkapan, nilai default
normalditambahkan ke nilai yang ditetapkan untuk presentationHintatribut tipe Source.API baru untuk ruang kerja multi-root
API baru telah ditambahkan untuk ruang kerja multi-root.
workspace.rootPathVariabel "single root workspace" sekarang tidak digunakan lagi. Penulis ekstensi harus menggunakan workspace.workspaceFoldersyang merupakan WorkspaceFolderarray yang mewakili daftar folder saat ini dibuka di editor. Ada acara baru yang diaktifkan ketika folder ditambahkan atau dihapus dan berfungsi getWorkspaceFolderuntuk menemukan folder ruang kerja untuk sumber daya yang diberikan.Ikon untuk folder root
Pembuat ikon ikon, silakan bersiap-siap untuk dukungan multi-root: Kami menambahkan dua kategori ikon baru untuk Kode VS:
rootFolderdan rootFolderExpandeditu dapat digunakan untuk menampilkan folder root dengan cara yang berbeda dibandingkan dengan folder lain. Misalnya, File Explorer akan menggunakan ikon ini serta daftar ruang kerja yang baru saja dibuka.Lingkup konfigurasi
Anda sekarang dapat mengklasifikasikan pengaturan yang Anda sumbangkan ke
configurationtitik ekstensi ke dalam lingkup berikut:window: Konfigurasi spesifik jendela yang dapat diterapkan ke jendela VS Code dan dapat dikonfigurasi dalam pengaturan Pengguna dan Ruang Kerja.resource: Konfigurasi khusus sumber daya, yang dapat diterapkan ke sumber daya seperti file dan folder dan dapat dikonfigurasi dalam pengaturan Pengguna, Ruang Kerja, dan Folder.
"configuration": {
"type": "object",
"title": "MyLint",
"properties": {
"mylint.enable": {
"type": "boolean",
"default": true,
"description": "Control whether mylint is enabled for files or not.",
"scope": "resource"
}
}
}
Klasifikasi ini diperlukan untuk mengonfigurasi pengaturan yang berdampak pada sumber daya di ruang kerja multi-root melalui API Konfigurasi .
API Konfigurasi
API Konfigurasi ditingkatkan untuk mendukung pengaturan konfigurasi pada tingkat Global, Ruang Kerja, dan Folder dalam ruang kerja multi-root. Sekarang Anda dapat meminta konfigurasi sumber daya dan memeriksa dan memperbaruinya dalam pengaturan Pengguna, Ruang Kerja, dan Folder.
Berikut ini contoh membaca dan menulis konfigurasi sumber daya dalam pengaturan Folder di ruang kerja multi-root:
const uri = vscode.window.activeTextEditor.document.uri;
const configuration = vscode.workspace.getConfiguration('mylint', uri);
// Let value of `mylint.enable` is `false` in the settings of root folder containing `uri`.
let value = configuration.get('enable'); // value is `false`
await configuration.update('enable', !value, vscode.ConfigurationTarget.WorkspaceFolder)
value = configuration.get('enable'); // value is `true`
Catatan: Tidak ada perubahan yang terjadi pada API Konfigurasi yang ada.
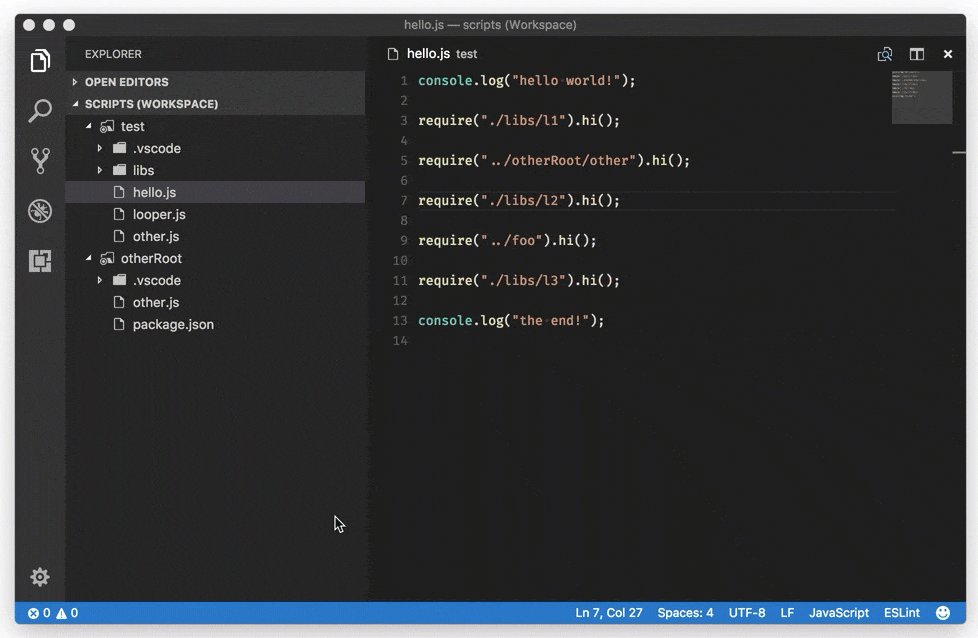
Pratinjau: Ruang Kerja Multi-Root
Catatan: Fungsi multi-root hanya tersedia di Insiders build hingga kita cukup yakin bahwa kita dapat membuatnya tersedia di Stable. Untuk mencobanya, ambil Insiders kami dari https://code.visualstudio.com/insiders .
Kami terus bekerja pada dukungan untuk membuka beberapa folder dalam satu jendela VS Code (contoh) ( edisi # 396 ). Ada preview fitur ini di rilis terakhir kami (lihat 1.14.0 catatan rilis ).
Selama sprint ini, kami fokus untuk membuat ruang kerja multi-root sebagai konsep kelas satu.
Memperkenalkan "Ruang Kerja"
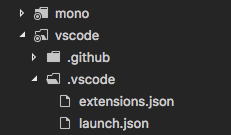
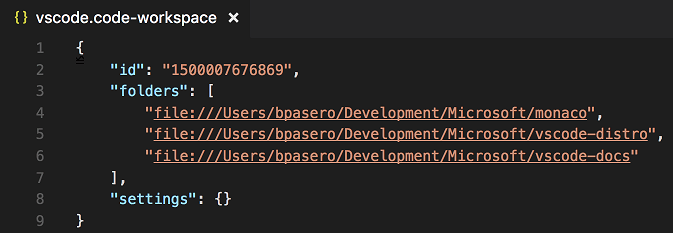
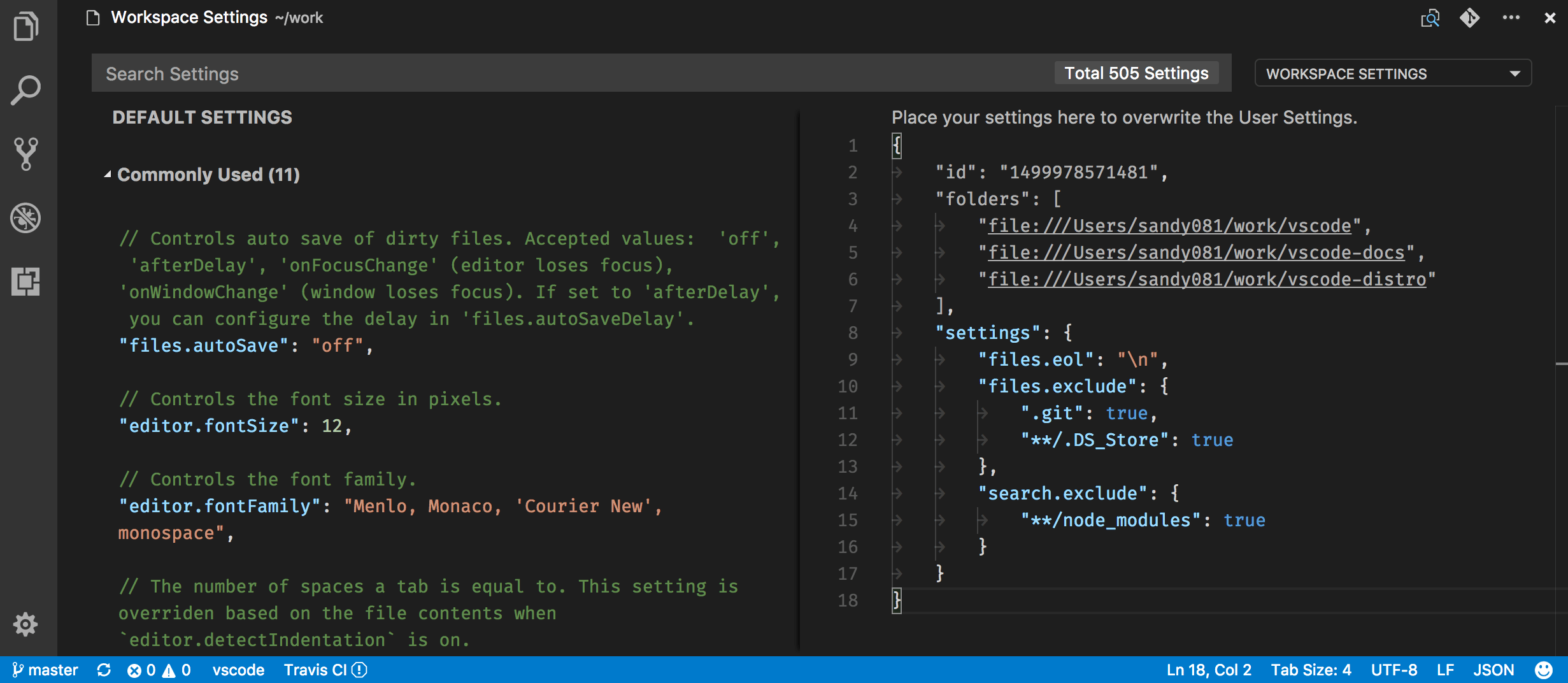
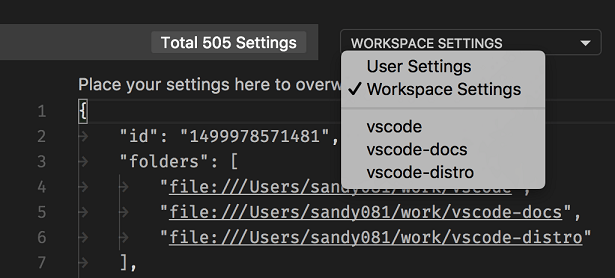
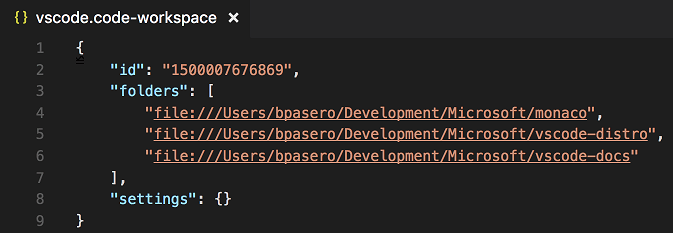
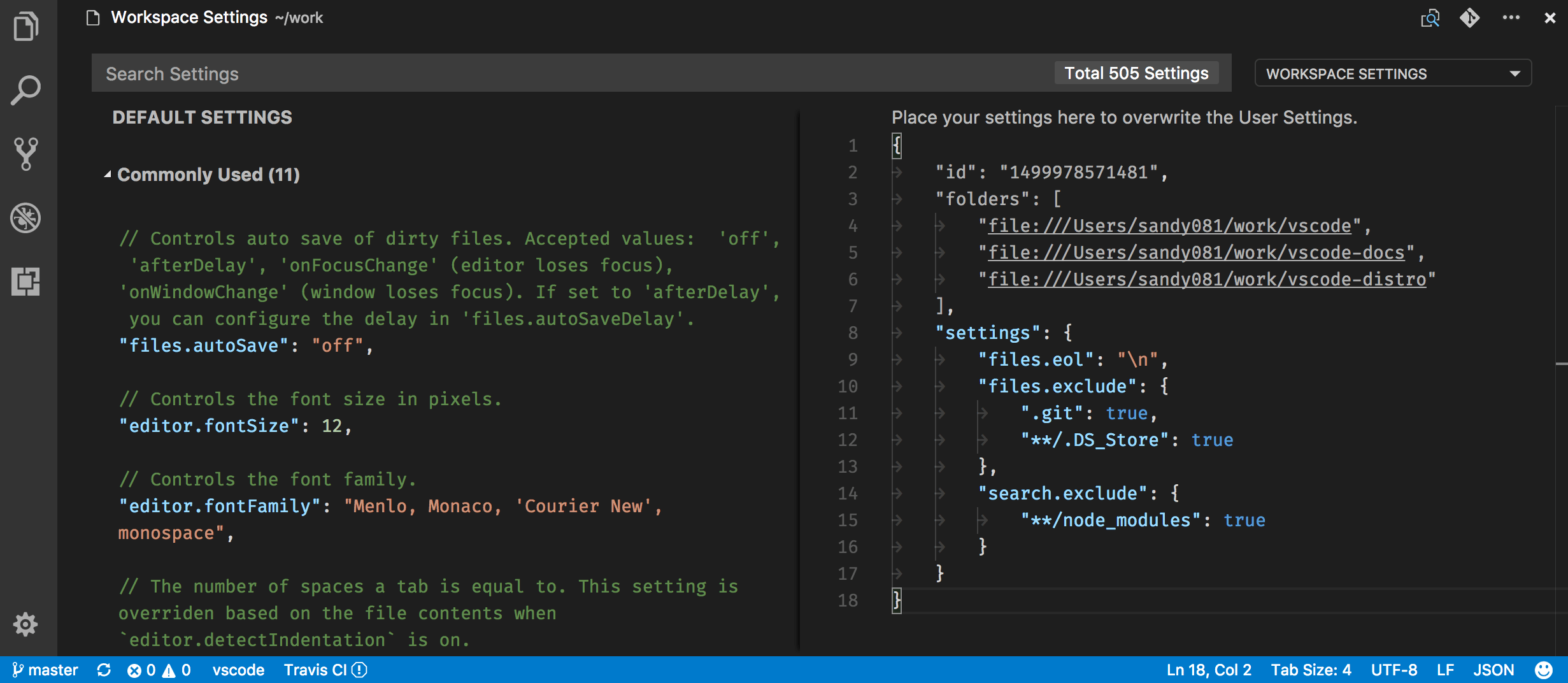
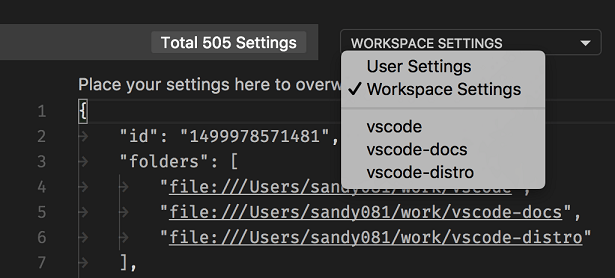
Ruang Kerja adalah konsep baru yang muncul di UI kapan pun Anda ingin membuka beberapa folder dalam satu jendela (misalnya). Ruang kerja adalah file konfigurasi sederhana yang menggambarkan folder yang ingin Anda buka di jendela. Sebagai contoh, untuk pengembangan VS Code kami biasanya menggunakan tiga folder sangat sering:

Seperti yang Anda lihat dari gambar di atas, file konfigurasi ruang kerja juga berisi bagian untuk pengaturan. Setiap Pengaturan Workspace bahwa Anda mengkonfigurasi akan berakhir di file ini juga (lihat di bawah untuk rincian lebih lanjut sekitar Workspace Pengaturan).
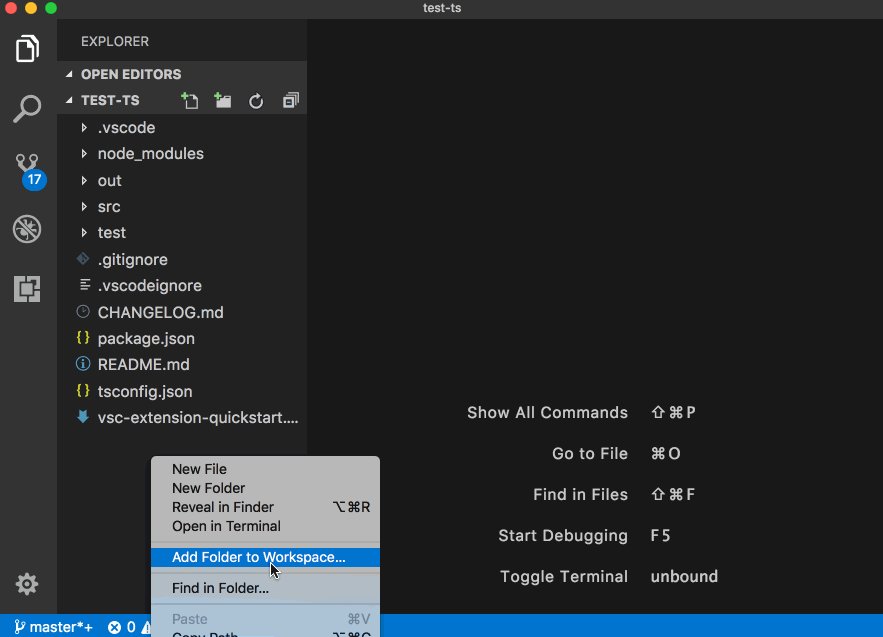
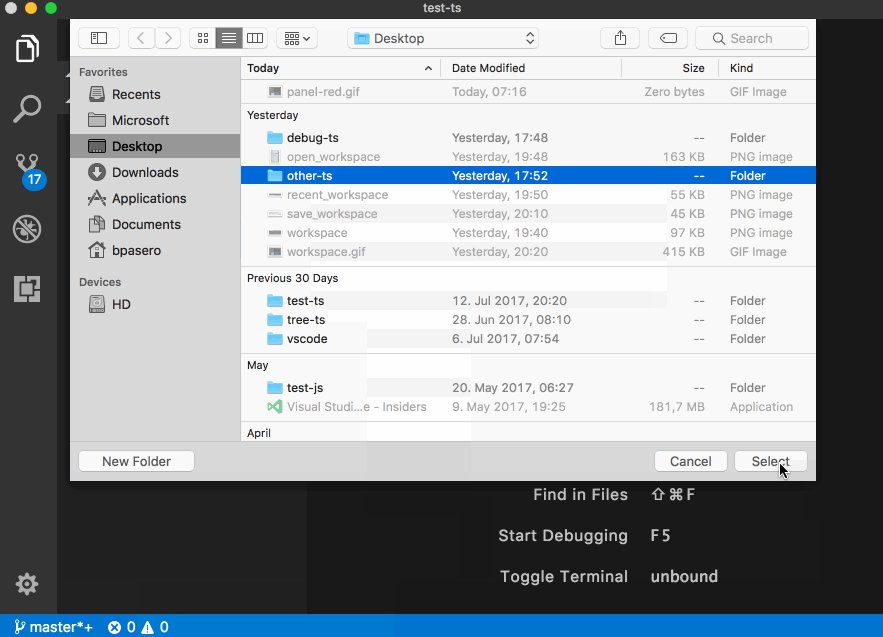
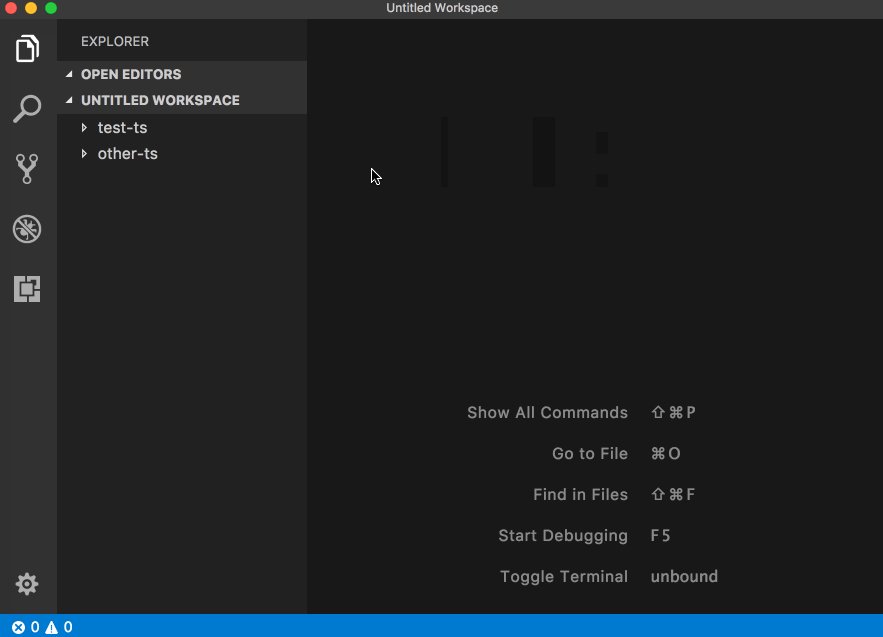
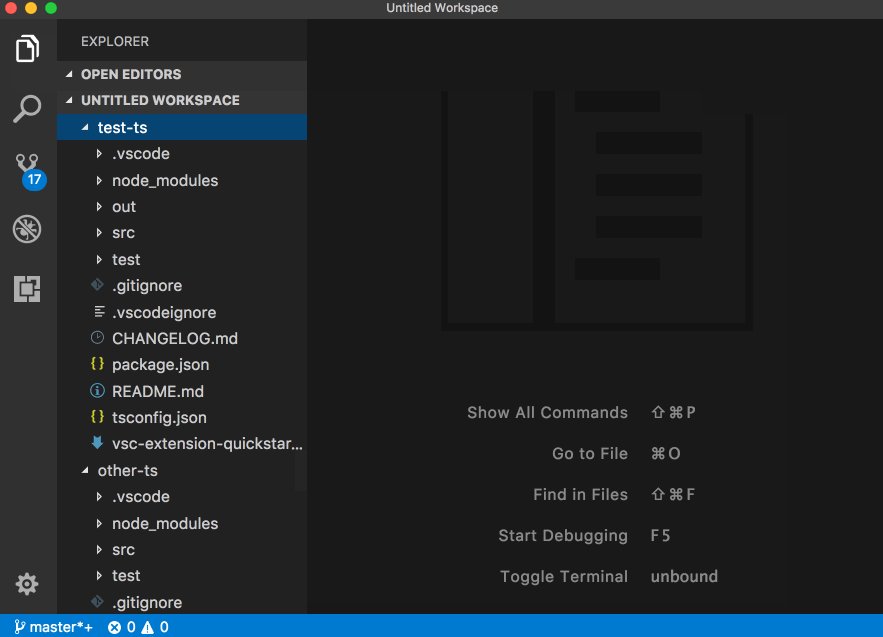
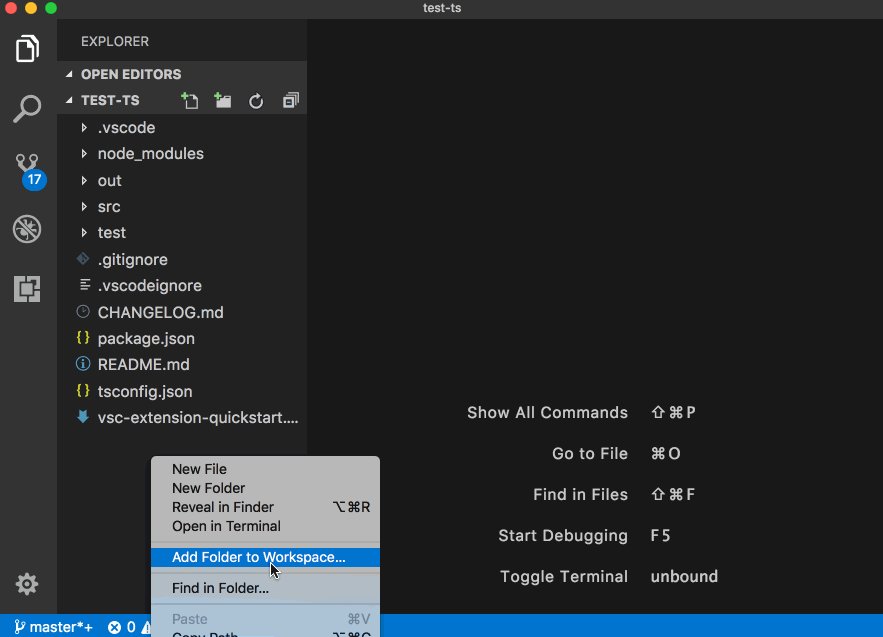
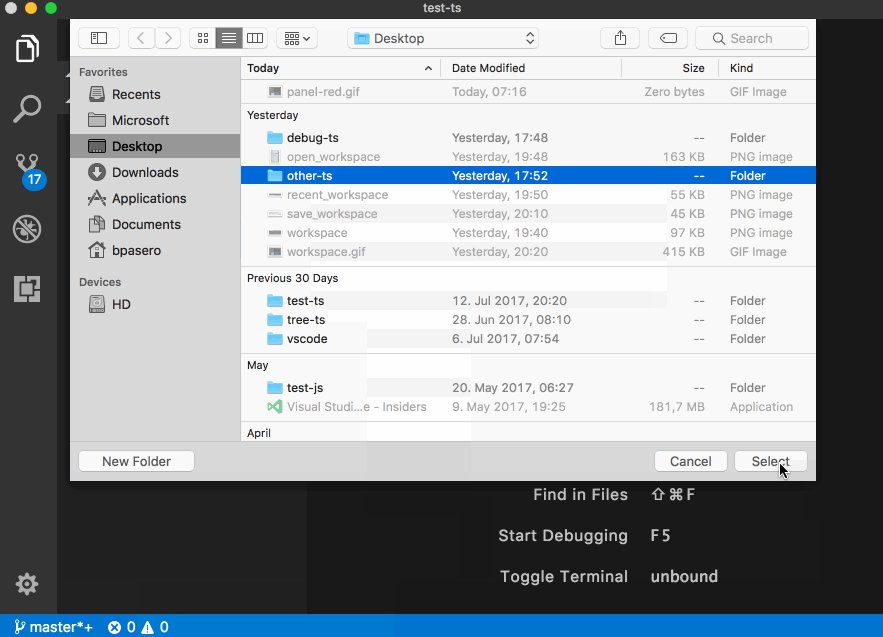
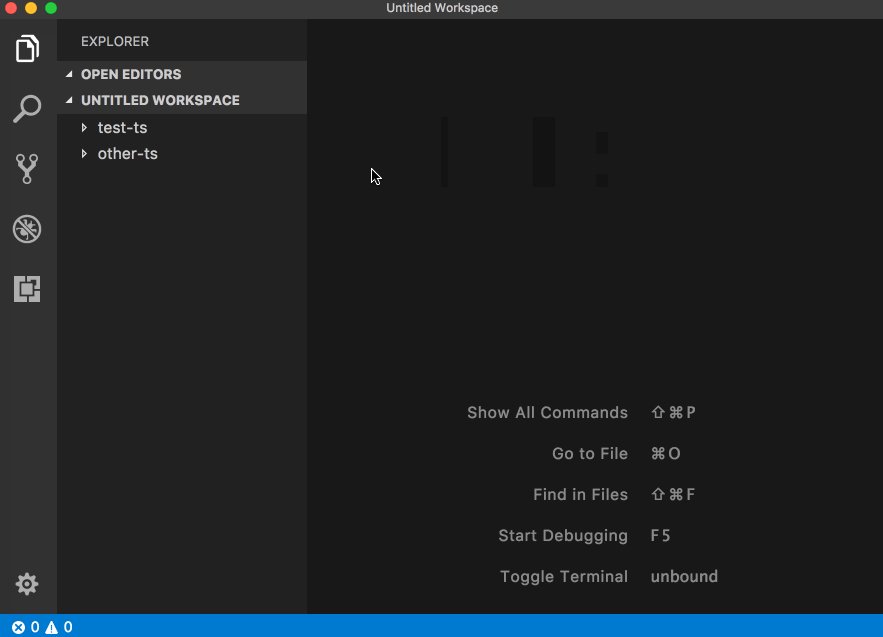
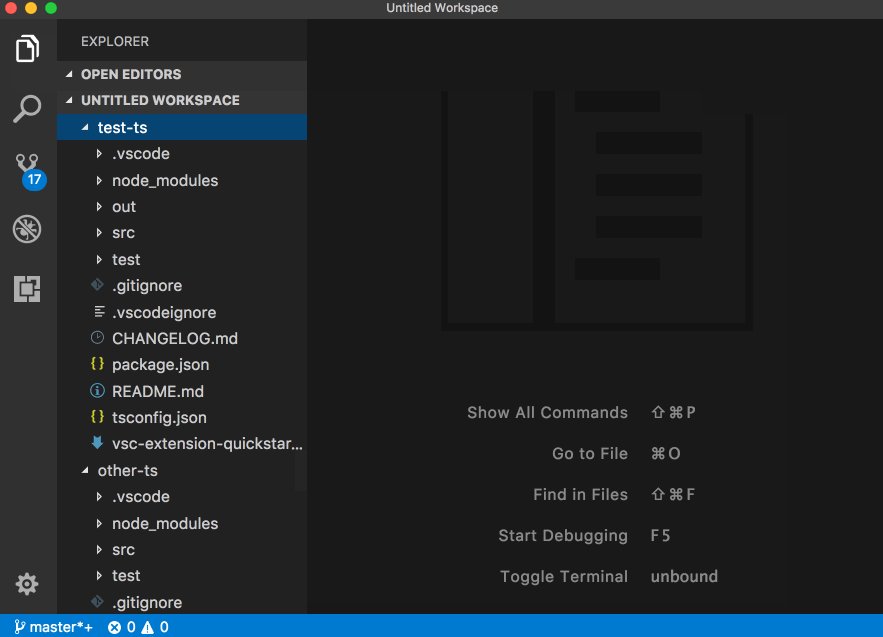
Setelah Anda menambahkan folder tambahan ke jendela kosong atau jendela folder tunggal, kami membuat jendela ini menjadi "Ruang Kerja Tanpa Judul". Sebuah reload jendela saat ini diperlukan untuk transisi ini (lihat video di bawah). Di masa depan, kami berpikir bahwa kami dapat membuat transisi ini menjadi lebih lancar tanpa pemuatan ulang jendela.

Ruang Kerja Tanpa Judul
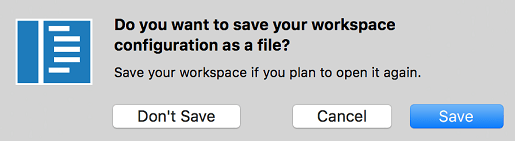
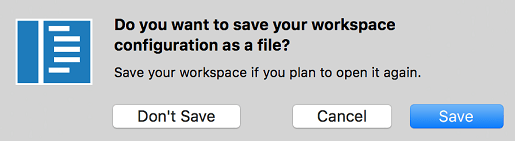
Selama Anda tidak menyimpan ruang kerja, itu akan muncul sebagai "Ruang Kerja Tanpa Judul". Kami tidak memaksa Anda untuk menyimpan ruang kerja sampai Anda ingin memilikinya di lokasi permanen, misalnya, di Desktop Anda. Ruang kerja tanpa judul hadir selama jendela yang mereka gunakan terbuka. Setelah Anda menutup jendela dengan ruang kerja tanpa judul, kami akan meminta Anda untuk menyimpannya jika Anda berencana membukanya lagi di masa mendatang:

Ruang Kerja Tersimpan
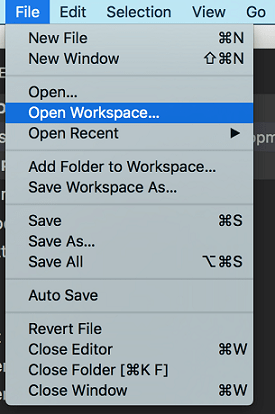
Ruang Kerja Tersimpan dapat dibuka dengan mengklik dua kali
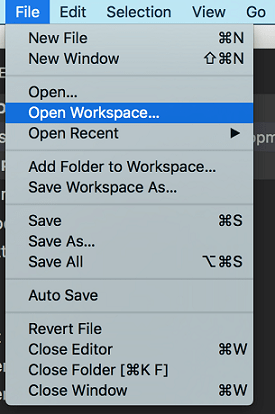
.code-workspacefile atau melalui perintah Open Workspace ... baru di bawah menu File :
Anda juga akan melihat aksi baru Save Workspace As ... yang memungkinkan Anda untuk menyimpan ruang kerja ke lokasi manapun di disk Anda. Ekstensi file dari ruang kerja VS Code adalah
.code-workspacedan di masa depan, kami berencana untuk mempermudah berbagi file ini dengan membolehkan path relatif untuk folder.
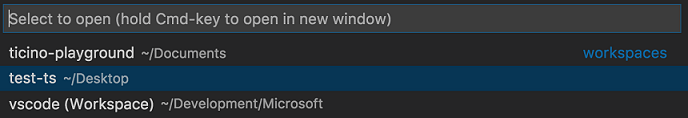
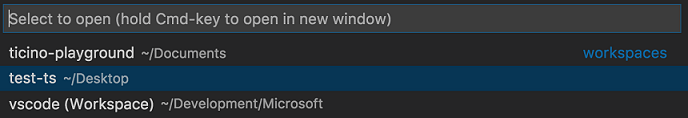
Ruang kerja muncul dengan cara yang mirip dengan folder. Anda dapat membukanya dari daftar ruang kerja yang baru saja dibuka:

Ruang kerja apa pun akan memiliki
(Workspace)akhiran ekstra yang ditambahkan ke nama.Pengaturan Ruang Kerja
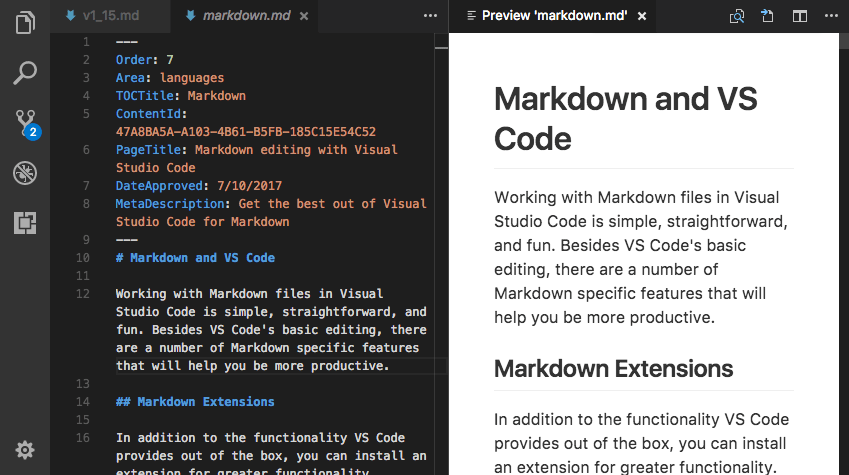
Seperti yang disebutkan di atas, konsep Ruang Kerja yang baru memperkenalkan file konfigurasi ruang kerja yang berisi bagian untuk mengonfigurasi pengaturan ruang kerja Anda. Di ruang kerja multi-root, ketika Anda membuka pengaturan ruang kerja, sekarang kita menunjukkan file ini. File ini juga berisi bagian lain yang tidak terkait dengan pengaturan ruang kerja. Untuk membuatnya kurang menonjol, kami meredupkannya di editor. Di masa depan, kami akan meningkatkan pengalaman dengan hanya menampilkan bagian pengaturan seperti dalam pengaturan Pengguna.

Pengaturan Folder
Dengan beberapa folder root dalam satu ruang kerja, dimungkinkan untuk memiliki
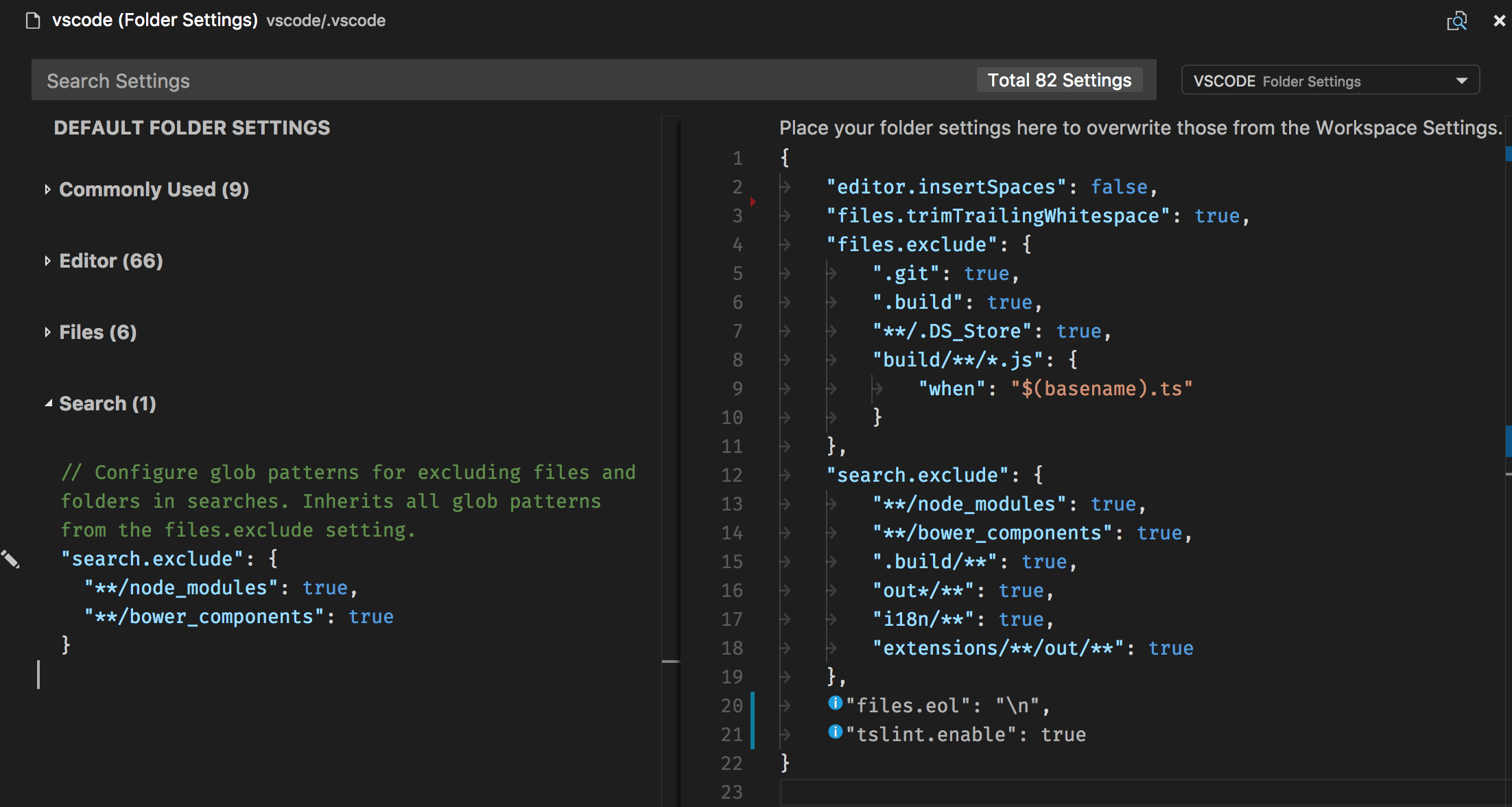
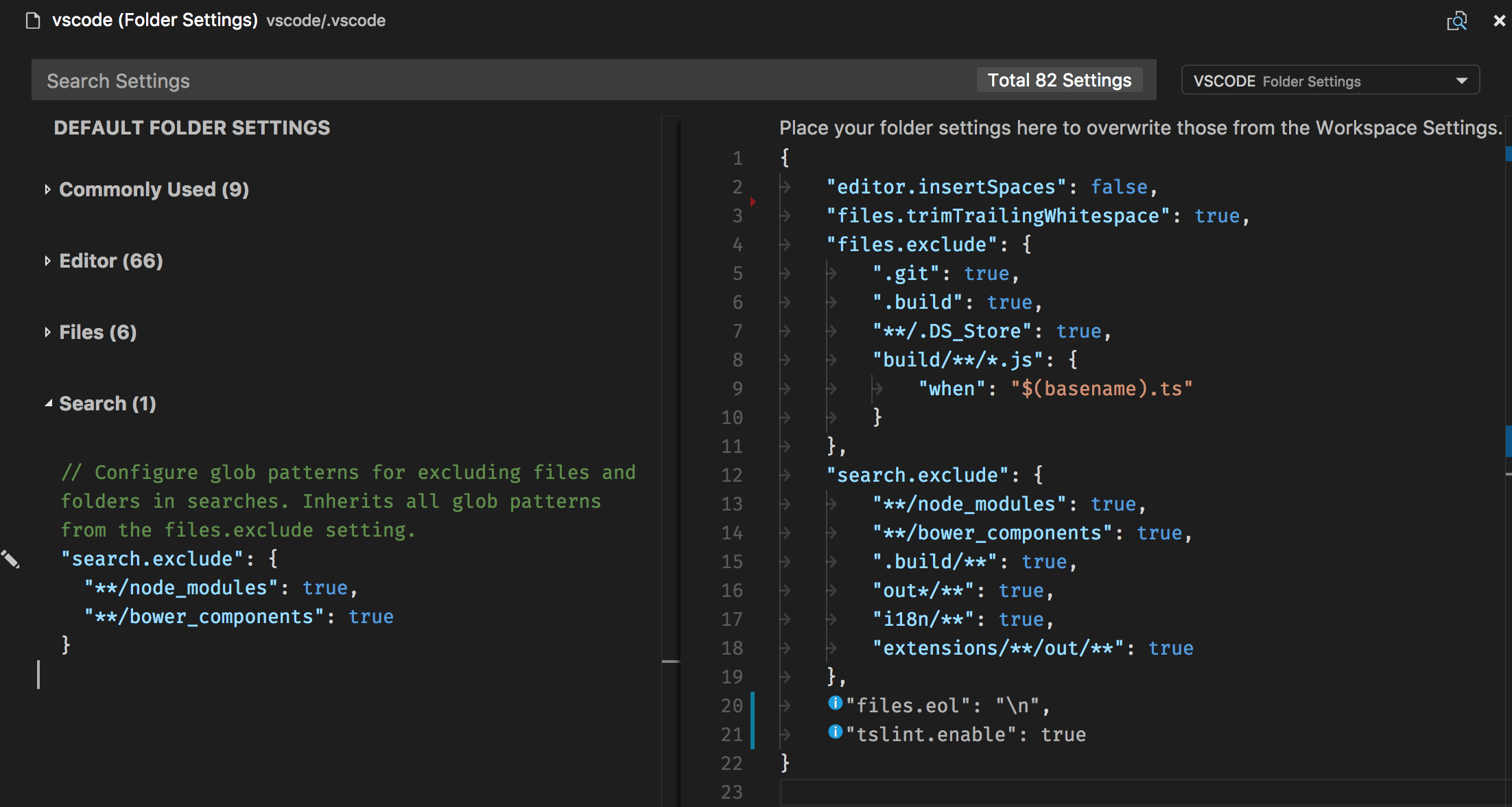
.vscodefolder di setiap folder root yang mendefinisikan pengaturan yang harus diterapkan untuk folder itu. Anda dapat membuka pengaturan folder di editor Pengaturan dari drop-down.
Memilih folder, membuka pengaturan untuk folder itu.

Hanya
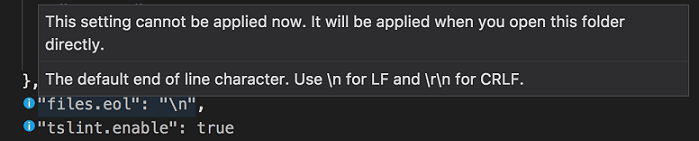
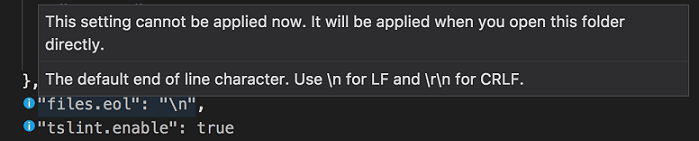
resourcepengaturan spesifik yang diterapkan pada tingkat Folder dan windowpengaturan khusus tidak. Editor pengaturan default di sebelah kiri hanya menunjukkan pengaturan yang dapat diterapkan pada tingkat Folder. Jika windowpengaturan khusus ada di pengaturan Folder, maka mereka ditampilkan redup dengan ikon info.
Multi-root debugging
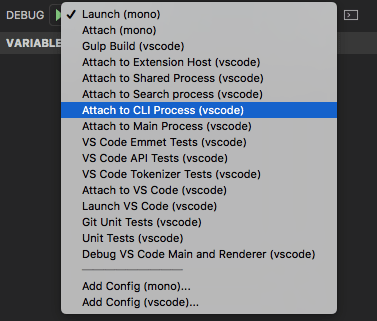
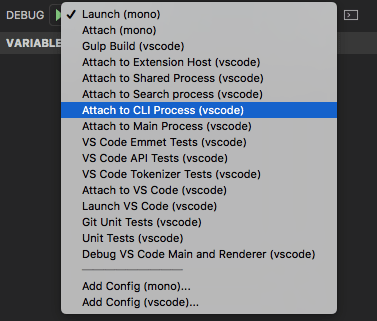
Saat membuka ruang kerja multi-root dengan banyak
launch.jsonfile, drop-down Debug menampilkan semua konfigurasi (dengan folder asal dalam tanda kurung):
Variabel yang digunakan dalam konfigurasi (misalnya
${workspaceRoot}) diselesaikan relatif terhadap folder tempat mereka berada.Pencarian Multi-root
Berkat PR dari Keegan Carruthers-Smith , hasil pencarian di ruang kerja multi-root sekarang dikelompokkan berdasarkan folder.

Ketika Anda memiliki ruang kerja multi-root terbuka, Anda dapat memilih untuk mencari di folder akar tunggal dengan menggunakan
./sintaks di kotak "file untuk disertakan". Misalnya, jika Anda memasukkan ./project1/**/*.txt, yang akan mencari semua .txtfile di bawah project1/folder root.Windows 64 bit
Kode Visual Studio 64-bit sekarang tersedia di Windows untuk rilis Stabil! Mereka datang dalam format Installer Setup biasa serta arsip ZIP. Kami akan menunjukkan kotak pesan untuk memandu Anda menginstal versi 64-bit pada Windows. Di bawah ini adalah tautan unduhan:
Catatan: Jika Anda menggunakan Installer Pengaturan, Anda harus menghapus versi 32-bit sebelum Anda menginstal build 64-bit.
Catatan: Semua pengaturan dan ekstensi Anda akan dipertahankan ketika Anda memutakhirkan ke versi 64-bit.
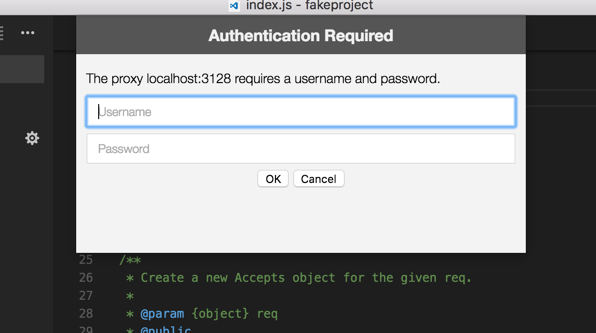
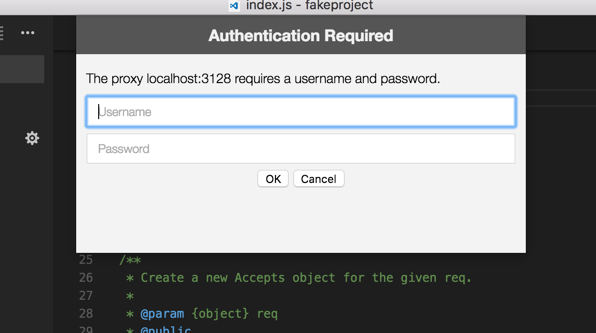
Otentikasi server proxy
Metode otentikasi yang didukung adalah:
- Dasar
- intisari
- NTLM
- Negosiasi
Saat menggunakan Kode VS di belakang proksi HTTP yang diautentikasi, munculan otentikasi berikut akan muncul:

Perhatikan bahwa dukungan otentikasi proxy SOCKS5 belum diimplementasikan; Anda dapat mengikuti masalah ini di pelacak masalah Chromium .
Anda dapat mempelajari lebih lanjut tentang dukungan server proxy dan bagaimana VS Code menggunakan tumpukan jaringan Chromium dalam Koneksi Jaringan baru dalam topik VS Code .
Perintah baru
| Kunci | Perintah | ID perintah |
|---|---|---|
| Ctrl + KD | Bandingkan file kotor dengan versi pada disk | workbench.files.action.compareWithSaved |
| Ctrl + Backspace | Hapus kata yang tersisa di terminal | workbench.action.terminal.deleteWordLeft |
| Ctrl + Delete | Hapus kata di terminal | workbench.action.terminal.deleteWordRight |
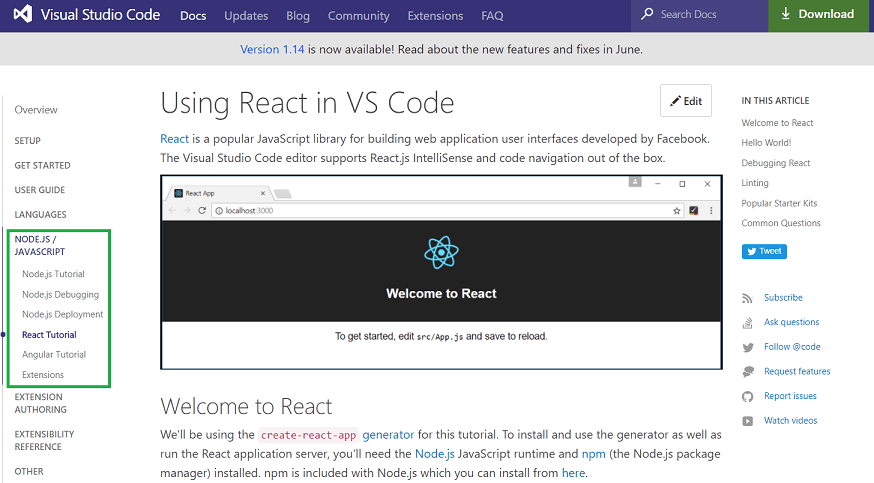
Dokumentasi baru
Kami memperbarui situs web https://code.visualstudio.com pada irama yang berbeda dari rilis produk, jadi Anda mungkin melewatkan beberapa tambahan baru-baru ini.
Masyarakat
Kami telah menambahkan halaman Komunitas untuk memungkinkan Anda terlibat dengan cepat melalui Twitter, Stack Overflow, dan GitHub. Ada juga tautan ke konten yang dibuat komunitas tentang Kode VS yang dihosting di situs tersebut seperti PluralSight , Scotch.io , dan LinkedIn Learning .

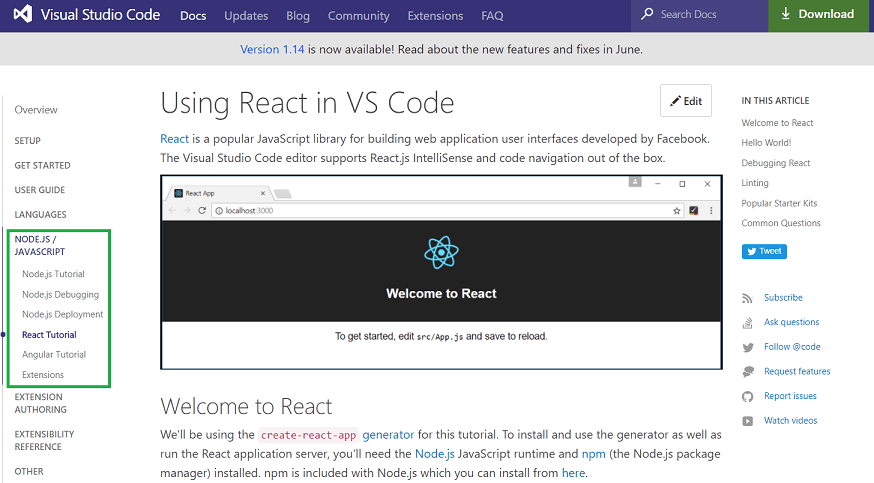
Tutorial
Kami telah membuat tutorial untuk React , Angular , dan Node.js Deployment ke Azure . Tutorial ini memandu Anda membuat proyek sampel dan menggunakan Kode VS untuk mengedit dan debug kode cerdas.

Terima kasih
Terakhir tetapi tentu saja tidak sedikit, terima kasih banyak! kepada orang-orang berikut yang membantu menjadikan VS Code lebih baik:
Kontribusi untuk
vscode:- Andrew Arnott (@AArnott) : Tambahkan * .props sebagai ekstensi file yang dikenal untuk XML PR # 30052
- Igor Polishchuk (@ amadare42) : Pengetikan QuickPickOptions memperbaiki PR # 30819
- Bugra Cuhadaroglu (@BugraC) : Menambahkan Tampilan Aktif ke Extension Viewlet PR # 30367
- Christopher Leidigh (@cleidigh)
- Data antrian selama penundaan peluncuran pty Perbaikan: # 29184 PR # 30106
- Tambahkan padding bawah ke terminal terintegrasi. Perbaikan # 30626 PR # 30728
- Menangani Alt + Klik untuk tautan terminal. Perbaikan # 30761 PR # 31263
- Hapus spasi dalam pada Toggle Block Comment. Perbaikan # 30656 & # 30729 PR # 30818
- @cristianhosu : Tambahkan argumen awalan ke perintah QuickOpen (CTRL + P) PR # 28952
- Eric Amodio (@eamodio) : Gunakan konfigurasi untuk default yang disematkan (Perbaikan # 26184) PR # 27357
- Felix Becker (@felixfbecker) : Beralih ke npm5 PR # 29576
- Dmitry Zabello (@foreverest)
- Urutkan berdasarkan
typetidak mempengaruhi folder PR # 30572 - Berbagai macam pemilahan dalam PR explorer # 29509
- Urutkan berdasarkan
- Matt Fehskens (@gonzofish) : Menambahkan Tampilan Aktif ke Ekstensi Viewlet PR # 25974
- Cody Hoover (@hoovercj)
- Buat warna token PR yang dapat disesuaikan pengguna # 29393
- Temukan di tampilan berbasis tampilan web (pratinjau html, catatan rilis, editor ekstensi) PR # 30016
- @ lslv1243 : Perbaiki kesalahan ketik PR # 30653
- @mihailik : Ctrl-T untuk menggunakan kata di bawah kursor atau pilihan saat ini PR # 30021
- Nick Snyder (@nicksnyder) : Hapus Math.min PR # 29902 yang tidak perlu
- Praveen Puglia (@praveenpuglia) : Perbaiki warna pesan galat "Tidak Ada Hasil" di temukan widget PR # 30746
- Priit Haamer (@priithaamer) : Tambahkan opsi kerja workbench.fontAliasing konfigurasi PR # 30628
- @rianadon : Format jalur file dengan benar saat menyeret dan menjatuhkan tab ke terminal terintegrasi di Windows PR # 30070
- Rohith Reddy Kumbharkar (@RohithKumbharkar) : Tambahkan fungsi untuk beralih mode perenderan untuk pratinjau mundur PR # 28713
- Vincent Sisk (@sappharx) : Perbaiki kesalahan ketik di src / vs / base / common / arrays.ts PR # 30949
- Ryan Stringham (@stringham) : Tambahkan navigasi riwayat untuk file yang menyertakan / mengecualikan pola di panel pencarian. Ingat sejarah antar sesi. PR # 27476
- Tobias Friemel (@tfriem) : Tampilkan modifikasi file yang tidak disimpan dengan membuka tampilan diff PR # 30210
Kontribusi untuk
vscode-node-debug:- Gary Ewan Park (@ gep13) : (typo) Minor koreksi PR # 154
Kontribusi untuk
vscode-chrome-debug:- Matt Jimison @mjimison : Perbarui README.md PR # 472
Kontribusi untuk
vscode-json-languageservice:- Adam Voss (@adamvoss) : Tambahkan batal cek untuk mencegah layanan dari kehancuran PR # 7
Kontribusi untuk
vscode-css-languageservice:- Praveen Puglia (@praveenpuglia)
- Yuval Greenfield (@ubershmekel) : teks-dekorasi-warna pembaruan PR # 30
Kontribusi untuk
vscode-tslint:
Kontribusi untuk
vscode-debugadapter-node:- Holger Benl (@hbenl) : tests support: menambahkan permintaan yang hilang ke DebugClient PR # 120
Kontribusi untuk
vscode-recipes:- Cyril DURAND (@cyrildurand) : Perbarui README.md PR # 13
Kontribusi untuk
vscode-github-issues-prs:- Jens Hausdorf (@ jens1o) : Tambahkan tindakan untuk membuat masalah PR # 8
- 道 化 師 (@ wraith13) : Perbaiki parsing nama repositori dengan titik PR # 17
Kontribusi untuk
localization:
Ini adalah bulan keempat sejak kami membuka lokalisasi komunitas di Transifex. Kami sekarang memiliki lebih 300 anggota dalam tim proyek Transifex VS Code . Kami menghargai kontribusi Anda, baik dengan menyediakan terjemahan baru, memberikan suara pada terjemahan, atau menyarankan peningkatan proses.
Berikut adalah cuplikan kontributor teratas untuk rilis ini. Untuk detail tentang proyek termasuk daftar nama kontributor, kunjungi situs proyek di https://aka.ms/vscodeloc.
- Prancis: Jonathan Menzel, Antoine Griffard.
- Italia: Aldo Donetti, Luca Nardi.
- Jerman: Carsten Kneip.
- Spanyol: Roberto Fonseca, David Triana, Jorge Serrano Pérez, Alberto Poblacion, Christian Eduardo Palomares Peralta, Andy Gonzalez.
- Rusia: Valeriy Schepak, Nikita Gryzlov.
- Jepang: Tomoaki Yoshizawa, EbXpJ6bp, Yosuke Sano, Yuichi Nukiyama, Yuki Ueda, Tempura sukiyaki.
- China (Sederhana): Aifen Qin, 林 昊, YF, Joel Yang, Zijian Zhou, Alan Tsai, Zijian Zhou, 陈嘉 恺, Ricky Wang.
- China (Tradisional): Alan Liu, Alan Tsai, Duran Hsieh, Ke-Hsu Chen, Wei-Ting (DM), Ricky Wang.
- Portugis (Brasil): Bruno Sonnino, Roberto Fonseca, Frederico Oliveira, Luan Moreno Medeiros Maciel, Rodrigo Crespi, Lucas Miranda.
- Hongaria: Tar Dániel.
- Turki: Adem Coşkuner, Ata Binen, Ali Oğuzhan Yıldız.
- Belanda: Gerald Versluis, Jeroen Hermans, Sander van de Velde, Jasper van Merle.
- Bahasa Indonesia: eka priya.
- Polandia: Patryk Adamczyk, Patryk Zawadzki, Albert, Mateusz Wyczawski, KarbonKitty.
- Portugis (Portugal): Mike C.

0 komentar:
Posting Komentar