Anda dapat memeriksa demo langsung atau mengunduh template melalui tombol di bawah ini dan juga Baca dokumentasi ini dengan hati-hati untuk mengatur blog Anda dan perhatikan bahwa tidak ada dukungan untuk pengguna gratis.
Pengaturan Dasar
Dokumentasi Video
Anda dapat memeriksa video di bawah ini untuk memahami proses penyetelan jauh lebih mudah, cukup klik gambar di bawah untuk menonton video langsung di YouTube, atau klik tautan ini - Cara Memasang Mudah Keranjang Blogger Template - SoraTemplates
Header Menu Kanan
Akses Layout blog Anda > klik ikon Sunting di widget Header Right Menu .


Menu Utama / DropDown / Multi DropDown / Mega Menu
Akses Layout blog Anda > klik ikon Sunting di widget Menu Utama .
Tautan Normal: Fitur
Sub Tautan: _Sub Tautan 1.0 (sebelum tautan menambahkan " _ ") 1 garis bawah
Sub Tautan 2: __Sub Link 1.1 (sebelum tautan menambahkan " __ ") 2 garis bawah
Mega Shortcode oleh Label: Teknologi / mega-menu
Mega Shortcode oleh Terbaru: baru-baru ini / mega-menu
Mega Shortcode oleh Acak: acak / mega-menu


Penawaran Hot
Akses Layout blog Anda > klik Tambah Gadget > HTML / JavaScript di bagian Penawaran Panas , Anda harus menempatkan nama berikut yang disorot dengan warna biru di bawah ini.
Shortcode: Label , baru atau acak / hot-posts
Contoh: Makanan / hot-posts


Widget Daftar Pos
Akses Layout blog Anda > klik Tambah Gadget > HTML / JavaScript di bagian Sidebar atau Footer , Anda harus menempatkan nama berikut yang disorot dengan warna biru di bawah ini.
Shortcode: Nomor hasil / Label , terkini atau acak / daftar-posting
Label Tulisan: 3 / Teknologi / daftar-posting
Kiriman Terbaru: 3 / terbaru / daftar-posting
Posting Acak: 3 / acak / posting-daftar


Widget Sosial
Akses Layout blog Anda > klik ikon Sunting di widget Widget Sosial .
Ikon Avaliables { blogger, facebook, twitter, gplus, rss, youtube, skype, stumbleupon, tumblr, vk, stack-overflow, github, linkedin, dribbble, soundcloud, behance, digg, instagram, pinterest, kedutan, lezat, codepen, reddit , whatsapp, snapchat, email }


Halaman Produk
Akses Layout blog Anda > klik ikon Sunting pada widget Tulisan Utama / Posting Blog .


Post Layouts
Bilah Sisi Kiri: Di dalam pos, tambahkan bilah sisi kiri teks dan tambahkan gaya Coret
Full Width: Di dalam posting tambahkan teks full-width dan tambahkan style Strikethrough
Bilah Sisi Kanan: Di dalam pos tambahkan teks di sisi kanan dan tambahkan gaya Coret


Harga Produk dan Diskon
Harga Shortcode: harga / "Produk Anda Harga"
Diskon Shortcode: off / "Harga Produk Anda"
Harga EX: Di dalam posting tambahkan harga teks / $ 59,00 dan tambahkan coret Coret
Diskon EX: Di dalam posting tambahkan teks off / -35% dan tambahkan gaya Coret

Diskon Shortcode: off / "Harga Produk Anda"
Harga EX: Di dalam posting tambahkan harga teks / $ 59,00 dan tambahkan

Halaman Keranjang
Akses halaman blog Anda > klik Halaman Baru > Judul , dalam judul masukkan "keranjang" (tanpa tanda kutip).
Catatan: - laman keranjang tidak akan berfungsi jika Anda tidak menempatkan judul dengan benar, setelah menambahkan judul, tautan laman Anda harus terlihat seperti ini.
https://sora-cart-soratemplates.blogspot.com/p/cart.html
atau
https://www.xyz.com/p/cart.html
Catatan: - laman keranjang tidak akan berfungsi jika Anda tidak menempatkan judul dengan benar, setelah menambahkan judul, tautan laman Anda harus terlihat seperti ini.
https://sora-cart-soratemplates.blogspot.com/p/cart.html
atau
https://www.xyz.com/p/cart.html
Laman Pembayaran
Akses halaman blog Anda > klik Halaman Baru > Judul , dalam judul masukkan "checkout" (tanpa tanda kutip).
Catatan: - halaman pembayaran tidak akan berfungsi jika Anda tidak memasukkan judul dengan benar, setelah menambahkan judul, tautan halaman Anda akan terlihat seperti ini.
https://sora-cart-soratemplates.blogspot.com/p/checkout.html
atau
https://www.xyz.com/p/checkout.html
Catatan: - halaman pembayaran tidak akan berfungsi jika Anda tidak memasukkan judul dengan benar, setelah menambahkan judul, tautan halaman Anda akan terlihat seperti ini.
https://sora-cart-soratemplates.blogspot.com/p/checkout.html
atau
https://www.xyz.com/p/checkout.html
Ikon Kartu Kredit
Akses Layout blog Anda > klik ikon Sunting di widget Kartu Kredit di Footer .
Ikon Avaliables { paypal, visa, master, amex, pengunjung, temukan, jcb }


Opsi Tema
01 - Opsi Pembayaran
Akses Layout blog Anda > klik ikon Edit pada widget Opsi Pembayaran .
Opsi Pembayaran: Di Situs Baru, tambahkan pembayaran , di URL Situs Baru tambahkan opsi Anda, setelah klik tombol simpan . default adalah "PayPal".
Email PayPal: Di Situs Baru, tambahkan paypalMail , di URL Situs Baru tambahkan email paypal Anda , setelah klik tombol simpan .
Opsi Mata Uang: Di Situs Baru, tambahkan mata uang , di URL Situs Baru tambahkan mata uang Anda, setelah klik tombol simpan . default adalah "USD".
Kurikulum yang Tersedia:
" USD " - Nama Mata Uang ("Dolar AS")
" AUD " - Nama Mata Uang ("Dolar Australia")
" BRL " - Nama Mata Uang ("Real Brasil")
" CAD " - Nama Mata Uang ("Dolar Kanada")
" CZK "- Nama Mata Uang (" Czech Koruna ")
" DKK "- Nama Mata Uang (" Danish Krone ")
" EUR "- Nama Mata Uang (" Euro ")
" HKD "- Nama Mata Uang (" Dolar Hong Kong ")
" HUF "- Nama Mata Uang ("Forint Hungaria")
" ILS " - Nama Mata Uang ("Israel New Sheqel")
" JPY"- Nama Mata Uang (" Yen Jepang ")
" MXN "- Nama Mata Uang (" Peso Meksiko ")
" NOK "- Nama Mata Uang (" Norwegian Krone ")
" NZD "- Nama Mata Uang (" Dolar Selandia Baru ")
" PLN " - Nama Mata Uang ("Zloty Polandia")
" GBP " - Nama Mata Uang ("Pound Sterling")
" SGD " - Nama Mata Uang ("Dolar Singapura")
" SEK " - Nama Mata Uang ("Krona Swedia")
" CHF " - Mata Uang Nama ("Swiss Franc")
"THB "- Nama Mata Uang (" Baht Thailand ")
" BTC "- Nama Mata Uang (" Bitcoin ")
"INR "- Nama Mata Uang (" Rupee India ")

Email PayPal: Di Situs Baru, tambahkan paypalMail , di URL Situs Baru tambahkan email paypal Anda , setelah klik tombol simpan .
Opsi Mata Uang: Di Situs Baru, tambahkan mata uang , di URL Situs Baru tambahkan mata uang Anda, setelah klik tombol simpan . default adalah "USD".
Kurikulum yang Tersedia:
" USD " - Nama Mata Uang ("Dolar AS")
" AUD " - Nama Mata Uang ("Dolar Australia")
" BRL " - Nama Mata Uang ("Real Brasil")
" CAD " - Nama Mata Uang ("Dolar Kanada")
" CZK "- Nama Mata Uang (" Czech Koruna ")
" DKK "- Nama Mata Uang (" Danish Krone ")
" EUR "- Nama Mata Uang (" Euro ")
" HKD "- Nama Mata Uang (" Dolar Hong Kong ")
" HUF "- Nama Mata Uang ("Forint Hungaria")
" ILS " - Nama Mata Uang ("Israel New Sheqel")
" JPY"- Nama Mata Uang (" Yen Jepang ")
" MXN "- Nama Mata Uang (" Peso Meksiko ")
" NOK "- Nama Mata Uang (" Norwegian Krone ")
" NZD "- Nama Mata Uang (" Dolar Selandia Baru ")
" PLN " - Nama Mata Uang ("Zloty Polandia")
" GBP " - Nama Mata Uang ("Pound Sterling")
" SGD " - Nama Mata Uang ("Dolar Singapura")
" SEK " - Nama Mata Uang ("Krona Swedia")
" CHF " - Mata Uang Nama ("Swiss Franc")
"THB "- Nama Mata Uang (" Baht Thailand ")
" BTC "- Nama Mata Uang (" Bitcoin ")
"INR "- Nama Mata Uang (" Rupee India ")

02 - Versi Kotak
Akses Layout blog Anda > klik Edit ikon di widget Boxed Version .
Di Situs Baru, tambahkan boxedVersion , di URL Situs Baru tambahkan true atau false , setelah klik tombol simpan .
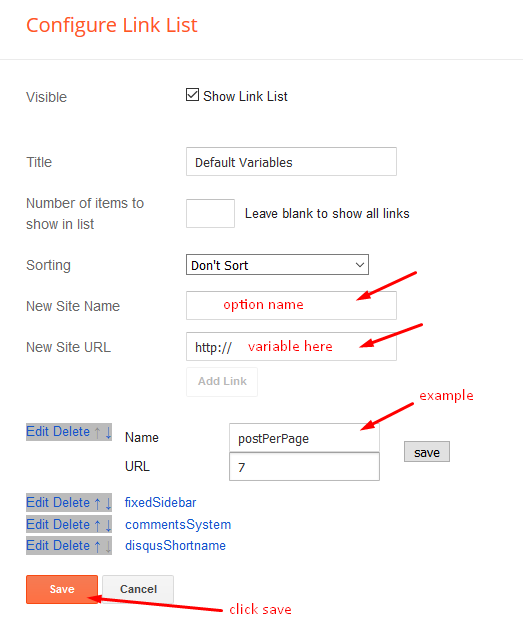
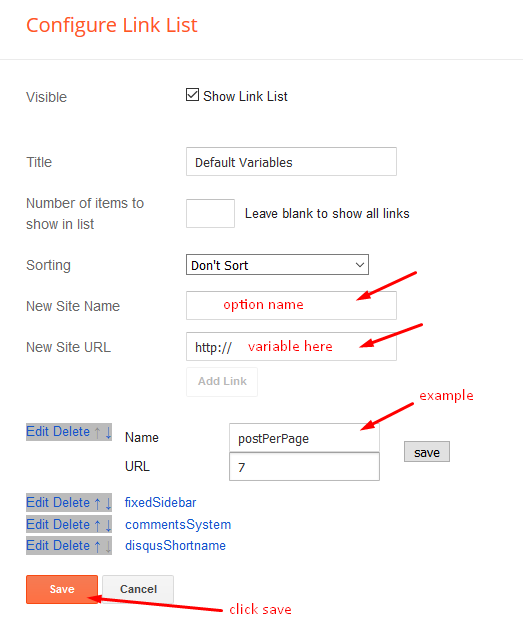
03 - Variabel Standar
Akses Layout blog Anda > klik ikon Edit pada widget Variabel Default .
Posting Per Halaman: Dalam Nama Situs Baru tambahkan postPerPage , di URL Situs Baru tambahkan jumlah hasil, itu harus sama dengan posting dari halaman rumah, setelah klik pada tombol simpan .
Bilah Sisi Tetap: Dalam Nama Situs Baru tambahkan fixedSidebar , di URL Situs Baru tambahkan true atau false , setelah klik tombol simpan .
Komentar Sistem: Dalam Nama Situs Baru tambahkan komentarSistem , di URL Situs Baru tambahkan komentar jenis sytem { blogger , disqus , facebook atau hide } , setelah klik tombol simpan .
Disqus Shortname: Di Situs Baru Nama tambahkan disqusShortname , di URL Situs Baru tambahkan nama pendekan sistem disqus komentar Anda, setelah klik tombol simpan .


Plugin Halaman Facebook
Akses Layout blog Anda > klik Tambah Gadget > HTML / JavaScript di bagian Sidebar atau Footer , dan tempelkan kode di bawah ini.
<center> <div class = "fb-page" data-href = "
Catatan: Pada Atribut data-href ganti tautan per url halaman Facebook Anda.
Menyesuaikan Template Anda
Akses tema blog Anda > klik tombol Kustomisasi .
Di sini Anda dapat mengubah latar belakang, dan menerapkan warna yang telah ditentukan
 Mengklik Lanjutan Anda akan melihat opsi resmi untuk mengubah Warna Utama
Mengklik Lanjutan Anda akan melihat opsi resmi untuk mengubah Warna Utama

Akses tema blog Anda > klik tombol Kustomisasi .
Di sini Anda dapat mengubah latar belakang, dan menerapkan warna yang telah ditentukan

Mengklik Lanjutan Anda akan melihat opsi resmi untuk mengubah Warna Utama

Pemasangan dan Layanan Kustom
Kami menyediakan banyak template secara gratis tetapi jika Anda menginginkan sesuatu yang unik untuk blog Anda maka mari kita membuat desain yang unik untuk blog Anda, Cukup beritahu kami kebutuhan Anda dan kami akan mengubah desain impian Anda menjadi kenyataan. Kami juga menyediakan Layanan Instalasi Template Blogger. Layanan Instalasi kami memberi Anda cara sederhana, cepat, dan aman untuk mendapatkan konfigurasi template Anda tanpa kerumitan.




0 komentar:
Posting Komentar